Main Menu
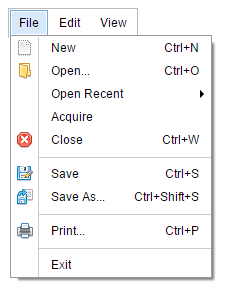
Desktop style main menu in React.

Install
npm install main-menu
Usage
<MenuBar ="menuBar"> <MenuItem ="File"> <MenuItem ="New" ="empty.png" ="Ctrl+N" =></MenuItem> <MenuItem ="Open..." ="open.png" ="Ctrl+O" =></MenuItem> <MenuItem ="Open Recent"> <MenuItem ="File 1"></MenuItem> <MenuItem ="File 2"></MenuItem> <MenuItem ="File 3"></MenuItem> <MenuItem ="File 4"></MenuItem> </MenuItem> </MenuItem></MenuBar>