The Official Behold Widget for Preact
This package contains a Preact version of the Behold embedded widget. It's a lightweight wrapper around the core Behold widget web component, that allows for easy integration into your Preact projects.
Installation
Start by installing with your package manager of choice:
npm install @behold/preact
// or
pnpm add @behold/preact
// or
yarn add @behold/preactUsage
1. Import the component
import BeholdWidget from "@behold/preact"2. Add to your app
Use it like you would any other Preact component:
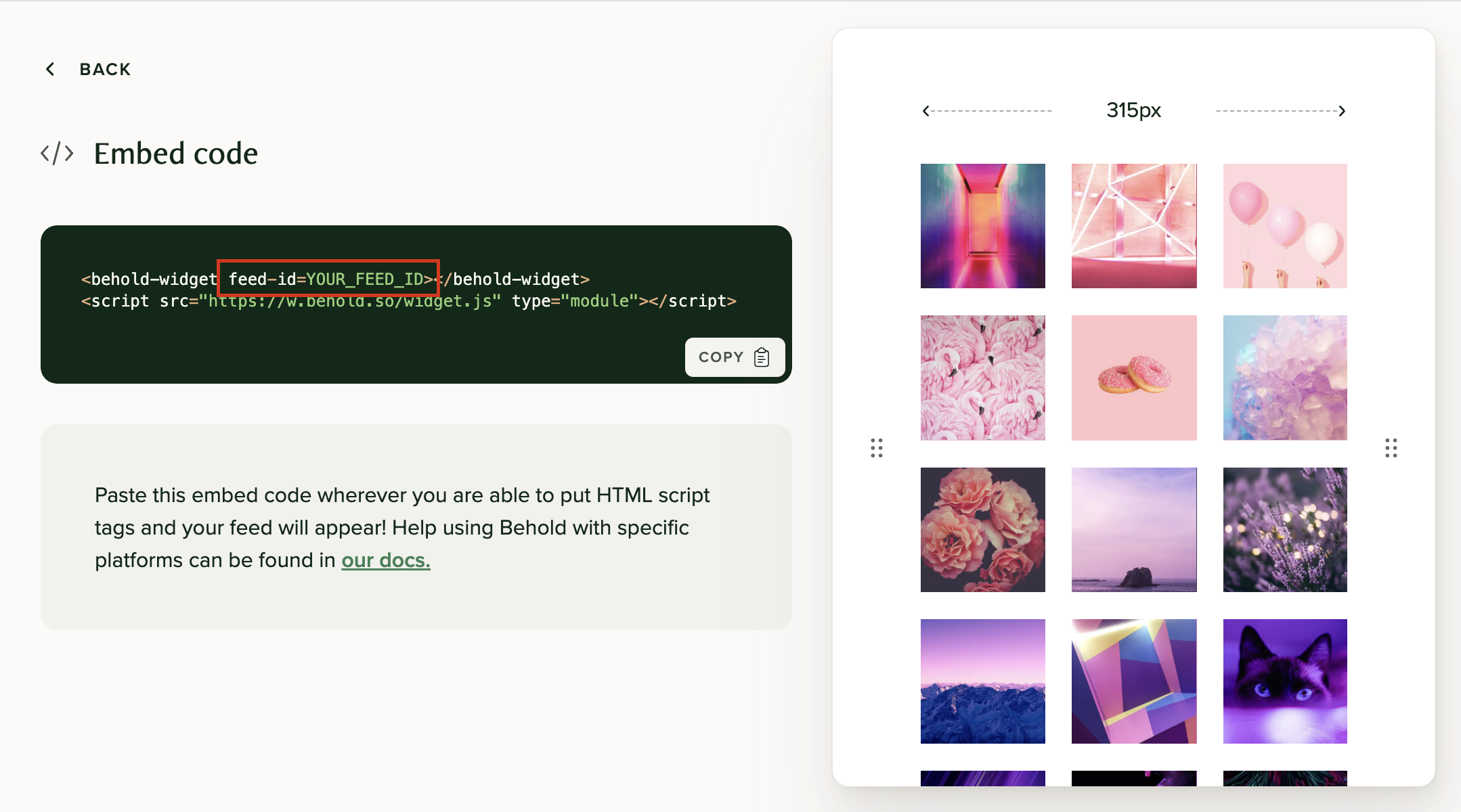
<BeholdWidget feedId="YOUR_FEED_ID" />The Behold widget component accepts a single property: feedId, which can be found by opening your feed in the Behold dashboard and clicking on "Embed Code".
All configuration and customization is handled in the Behold admin. When you make changes there it will automatically update your widget, no code modifications required. Because of browser caching, changes can take a minute or two to show up. Clearing your cache and incognito/private windows will help.
Load event
This component emits a load event after its initial render. It can be used as follows:
<BeholdWidget onLoad={() => console.log("Loaded!")} feedId="YOUR_FEED_ID" />A note about SSR
This component relies on client-only APIs and won't be pre-rendered by SSR or SSG. That means there will be a brief moment before it renders where its height will be 0px. You can prevent layout shifts this may cause by applying dimensions to a container element with CSS.