React Leaflet Markercluster
React wrapper of Leaflet.markercluster for react-leaflet
Yet another react-leaflet-markercluster npm package. Why, there are already a dozen? I could not find one that worked with the latest version of react-leaflet and also seemed to support maintenance. I'm not a node developer but created this so that others could use an updated version and also maintain it. PR's are welcome. The fork-chain here is about a mile long so I've broken out of it, but listed the original developers below.
Description
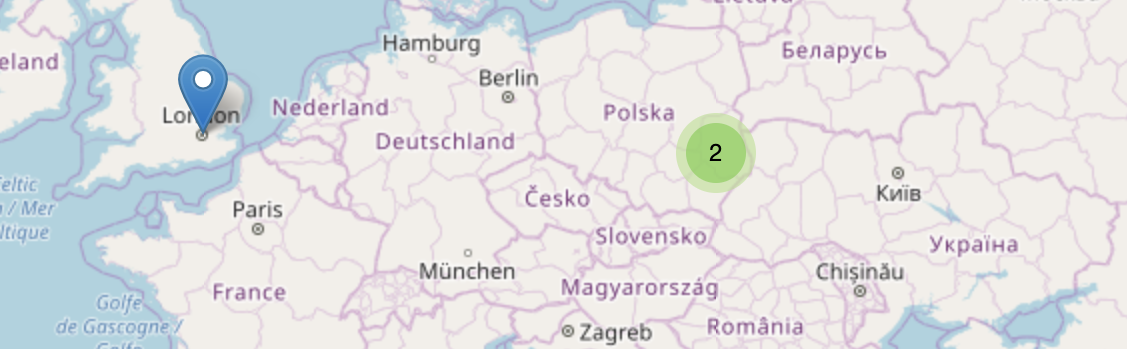
If you are faced with an issue with markers overlapping during map zooming, or they are overlapping because they are close to each other - you probably need to group them.
That is what you can do with react-leaflet-markercluster.
Just grab your markers inside <MarkerClusterGroup /> component, right after <TileLayer />:
import MarkerClusterGroup from '@christopherpickering/react-leaflet-markercluster';
<MarkerClusterGroup>
<Marker position={[49.8397, 24.0297]} />
<Marker position={[52.2297, 21.0122]} />
<Marker position={[51.5074, -0.0901]} />
</MarkerClusterGroup>;Note: Before getting started, please see these useful guides:
Table of Contents
Getting started
- Install packages:
npm install @christopherpickering/react-leaflet-markercluster leaflet react-leaflet leaflet.markercluster- Import markercluster and leaflet styles:
@import '~leaflet/dist/leaflet.css'; // sass
@import '~@christopherpickering/react-leaflet-markercluster/dist/styles.min.css'; // sass
require('~leaflet/dist/leaflet.css'); // inside .js file
require('@christopherpickering/react-leaflet-markercluster/dist/styles.min.css'); // inside .js fileOr include CSS styles directly to the head of HTML file:
<link rel="stylesheet" href="https://unpkg.com/leaflet/dist/leaflet.css" />
<link
rel="stylesheet"
href="https://unpkg.com/@christopherpickering/react-leaflet-markercluster/dist/styles.min.css"
/>- Write some simple
react-leafletMap:
import { MapContainer, TileLayer, Marker } from 'react-leaflet';
<MapContainer
className="markercluster-map"
center={[51.0, 19.0]}
zoom={4}
maxZoom={18}
>
<TileLayer
url="https://{s}.tile.openstreetmap.org/{z}/{x}/{y}.png"
attribution='© <a href="http://osm.org/copyright">OpenStreetMap</a> contributors'
/>
<Marker position={[49.8397, 24.0297]} />
<Marker position={[52.2297, 21.0122]} />
<Marker position={[51.5074, -0.0901]} />
</MapContainer>;**NOTE:** Remember to add map styles `.markercluster-map { height: 90vh; }`.
- Just grab your markers inside
<MarkerClusterGroup />component, right after<TileLayer />:
import MarkerClusterGroup from '@christopherpickering/react-leaflet-markercluster';
<MarkerClusterGroup>
<Marker position={[49.8397, 24.0297]} />
<Marker position={[52.2297, 21.0122]} />
<Marker position={[51.5074, -0.0901]} />
</MarkerClusterGroup>;More examples with the Documentation
CodeSandbox Getting Started
API
Just pass whatever option you need from All Leaflet.markercluster Options to MarkerClusterGroup as prop.
For example:
<MarkerClusterGroup showCoverageOnHover={false} />or:
const createClusterCustomIcon = function (cluster) {
return L.divIcon({
html: `<span>${cluster.getChildCount()}</span>`,
className: 'marker-cluster-custom',
iconSize: L.point(40, 40, true),
});
}
<MarkerClusterGroup iconCreateFunction={createClusterCustomIcon} />Event listeners
You are able to add any listener, supported by Leaflet, with simple on property prefix.
How to run the Storybook
Run yarn storybook and storybook should automatically open the at http://localhost:6006/.
Contributors ✨
react-leaflet-markercluster was originally built by @yuzhva and then modified by @amauryfischer, @l4b4r4b4b4 and @changey before reaching this point. Many others have contributed as well.
Special thanks to:
- @webcarrot
react-leafletv2 support - @CodeCutterUK
react-leafletv3 support - @changey
react-leafletv4 support
Contributing
All sources are placed in the ./src folder:
1. Fork the repo.
2. Edit react-leaflet-markercluster.js plugin or style.scss style files.
3. Commit your changes and open Pull Request.
Thank you for contribution
UMD
UMD builds are available on unpkg:
<!-- unpkg, production code (minified) -->
<script src="https://unpkg.com/@christopherpickering%2freact-leaflet-markercluster/dist/index.js"></script>
<!-- unpkg, development code -->
<script src="https://unpkg.com/@christopherpickering%2freact-leaflet-markercluster/src/react-leaflet-markercluster.js"></script>
<!-- unpkg, production styles (minified) -->
<link
rel="stylesheet"
type="text/css"
href="https://unpkg.com/@christopherpickering%2freact-leaflet-markercluster/dist/styles.min.css"
/>
<!-- unpkg, development styles -->
<link
rel="stylesheet"
type="text/css"
href="https://unpkg.com/@christopherpickering%2freact-leaflet-markercluster/src/styles.scss"
/>License
MIT License, see LICENSE file. MIT License, see LICENSE file. MIT License, see LICENSE file. MIT License, see LICENSE file. MIT License, see LICENSE file.