UIPlayground
UIPlayground is a solution for presenting your custom components.
With the help of UIP components we allow user to 'play' with a component. You can choose from the variety of component's templates (UIP Snippets), play with the component's settings (UIP Settings) or even change its markup (UIP Editor)!
Every element (except the UIP Root) isn't required, so you can combine them the way you want.
Installation
Install UIPlayground npm dependency
npm i @exadel/ui-playground --saveRun initialization function
import {init} from '@exadel/ui-playground/esm/registration.js';
init();Import CSS styles
@import "@exadel/ui-playground/esm/registration.css"UIP elements
-
Core
-
Plugins
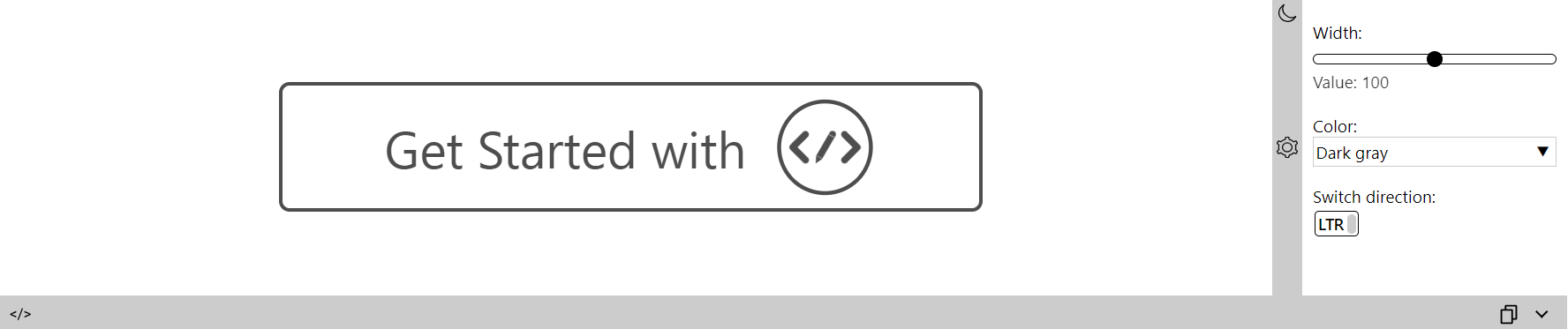
Example
<uip-root>
<uip-snippets class="uip-toolbar"></uip-snippets>
<script type="text/html" uip-snippet label="Logo">
<div class="logo-content gray-clr">
<img src="assets/uip-logo.png" alt="Logo">
<a class="get-started" href="{{ '/general/getting-started/'}}" data-test-msg="Get Started!"></a>
</div>
</script>
<uip-preview></uip-preview>
<uip-settings vertical resizable target=".logo-content">
<uip-text-setting label="Alternative Button Text:" target=".get-started"
attribute="data-test-msg"></uip-text-setting>
<uip-slider-setting label="Width:" target=".logo-content img"
attribute="width" min="100" max="500"></uip-slider-setting>
<uip-select-setting label="Color:" attribute="class" mode="append">
<option value="gray-clr">Dark gray</option>
<option value="blue-clr">Blue</option>
<option value="purple-clr">Purple</option>
</uip-select-setting>
</uip-settings>
<uip-editor collapsible></uip-editor>
</uip-root>Roadmap
- Documentation and more demo content
- Css and JS support for Editor
License
Distributed under the MIT License. See LICENSE for more information.
Exadel, Inc.