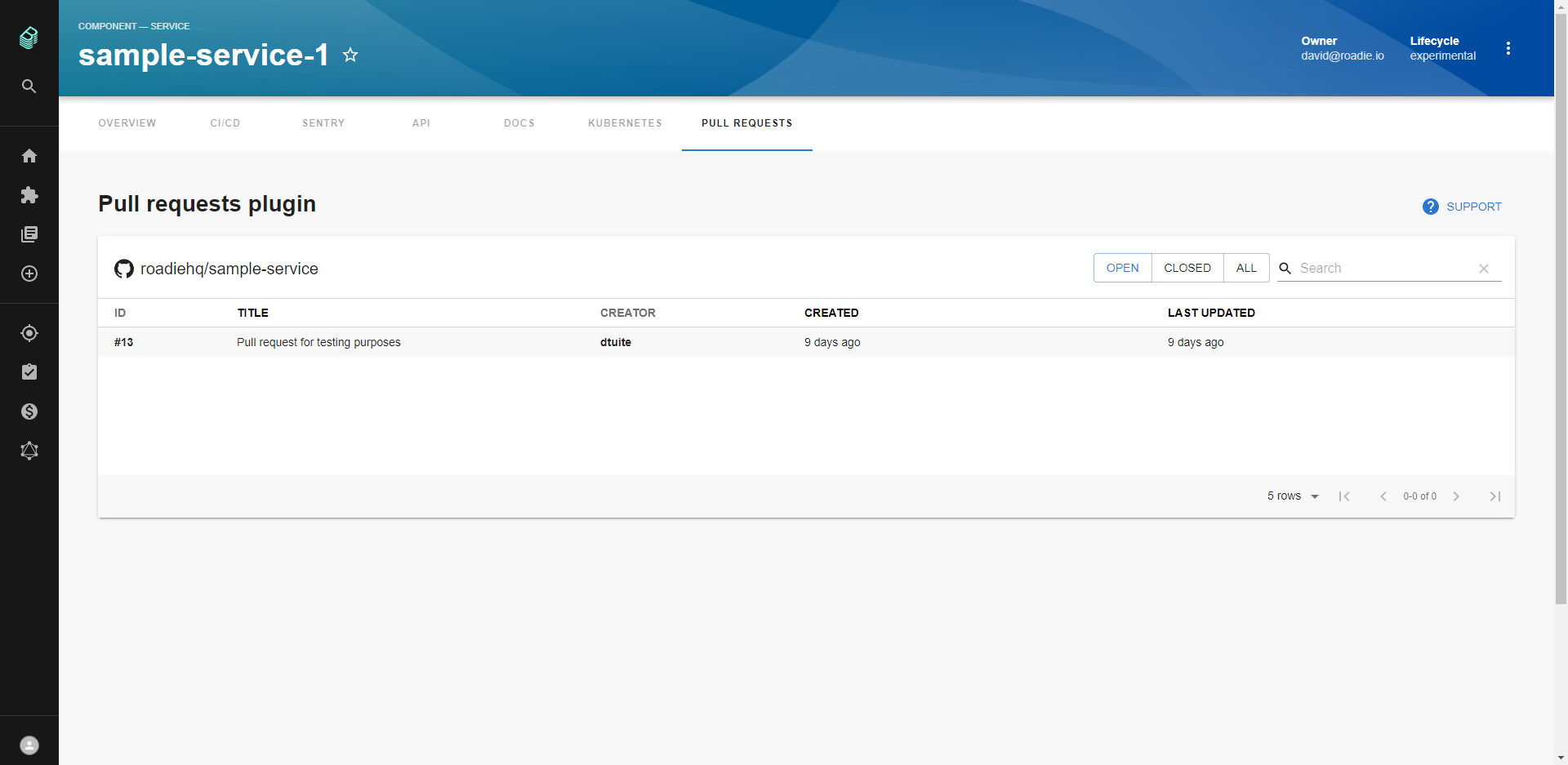
- List Pull Requests for your repository, with filtering and search.
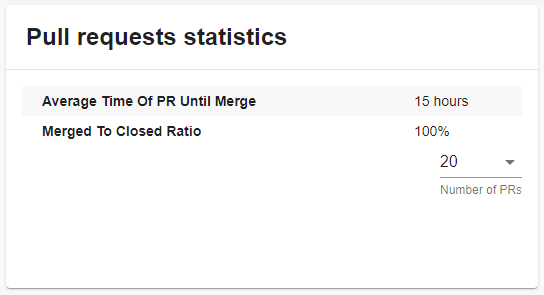
- Show basic statistics widget about pull requests for your repository.
- Average time of PR until merge
- Merged to closed ratio
- Average size of PR (the average lines of changes in the PR)
- Average amount of file changed in a PR
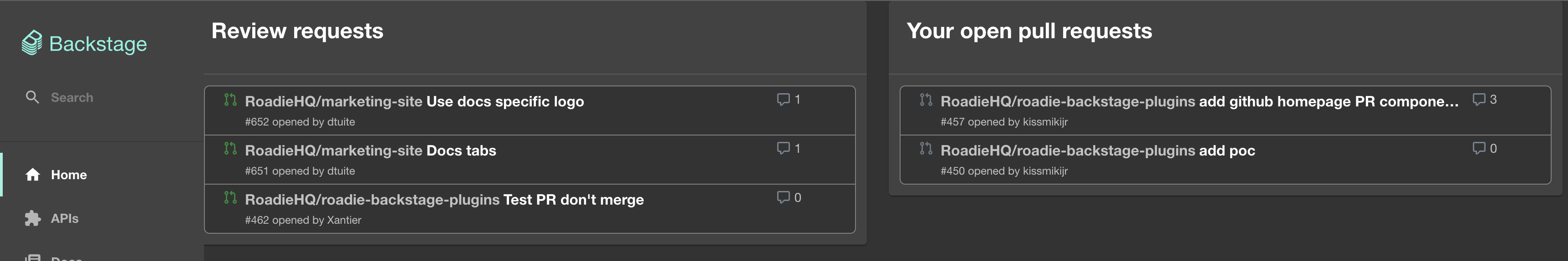
- It has two homepage plugin componenets
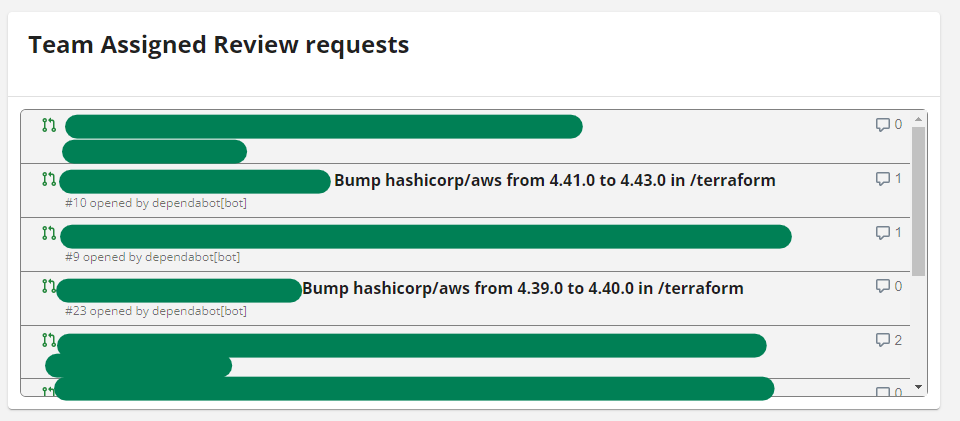
- Review requests
- Open pull requests
This plugin relies on the GitHub Authentication Provider for its access to GitHub.
Search filter works the same way it works in GitHub, but glint-backstage-pull-requests/default-filter annotation needs to be provided in component configuration. Adding a filter will result in applying that filter per default.
If this annotation is left out, no default filter will be applied when running the app.
cd packages/app
yarn add @kozmoai/backstage-plugin-github-pull-requests// packages/app/src/components/catalog/EntityPage.tsx
import {
EntityGithubPullRequestsContent,
isGithubPullRequestsAvailable,
} from '@kozmoai/backstage-plugin-github-pull-requests';
...
const serviceEntityPage = (
<EntityLayout>
...
<EntityLayout.Route
path="/pull-requests"
title="Pull Requests"
// Uncomment the line below if you'd like to only show the tab on entities with the correct annotations already set
// if={isGithubPullRequestsAvailable}
>
<EntityGithubPullRequestsContent />
</EntityLayout.Route>
...
</EntityLayout>- Run backstage app with
yarn startand navigate to services tabs.
-
You must install plugin by following the steps above to add widget to your Overview
-
Add widget to your Overview tab:
// packages/app/src/components/catalog/EntityPage.tsx
import { EntityGithubPullRequestsOverviewCard, isGithubPullRequestsAvailable } from '@kozmoai/backstage-plugin-github-pull-requests';
...
const overviewContent = (
<Grid container spacing={3}>
...
<EntitySwitch>
<EntitySwitch.Case if={isGithubPullRequestsAvailable}>
<Grid item md={6}>
<EntityGithubPullRequestsOverviewCard />
</Grid>
</EntitySwitch.Case>
</EntitySwitch>
...
</Grid>
);-
You must install plugin by following the steps above to add widget to your Group Entity Page
-
Add widget to your group page:
import {
EntityGithubGroupPullRequestsCard,
isGithubTeamPullRequestsAvailable,
} from '@kozmoai/backstage-plugin-github-pull-requests';
...
const groupPage = (
<Grid container spacing={3}>
...
<EntitySwitch>
<EntitySwitch.Case if={isGithubTeamPullRequestsAvailable}>
<Grid item md={5} xs={12}>
<EntityGithubGroupPullRequestsCard/>
</Grid>
</EntitySwitch.Case>
</EntitySwitch>
...
</Grid>
);If you didn't set up the HomePage plugin you can see the official documentation about it here. You'll need to have it setup to be able to include this plugin.
A reasonable default will be used as a search term for both cards but you may have reasonable to provide your own query. This can be done through the query prop available for both cards.
TIP: You might want to filter by a specific Github org if you have users who share a single Github account for work and personal usage.
You can build up a query using Github Advanced Search and once you hit "Search", the query in the search bar is what you'll want to provide as your query prop.
//packages/app/src/components/home/HomePage.tsx
import {
HomePageRequestedReviewsCard,
HomePageYourOpenPullRequestsCard,
} from '@kozmoai/backstage-plugin-github-pull-requests';
export const HomePage = () => {
return (
...
<Grid item md={6} xs={12}>
<HomePageRequestedReviewsCard />
</Grid>
<Grid item md={6} xs={12}>
<HomePageYourOpenPullRequestsCard query="org:kozmoai is:pr language:CSS" />
</Grid>
...
);
};- List Pull Requests for your repository, with filtering and search (The searchbar is working like in github).
- Show basic statistics widget about pull requests for your repository.
- Possibility to add a variable on the backstage configuration of a catalog entity allowing to add a default search filter on github pull requests
- Backstage
- Get hosted, managed Backstage for your company: https://glint.io