Benchmark-lib
A function for computing and logging benchmarks
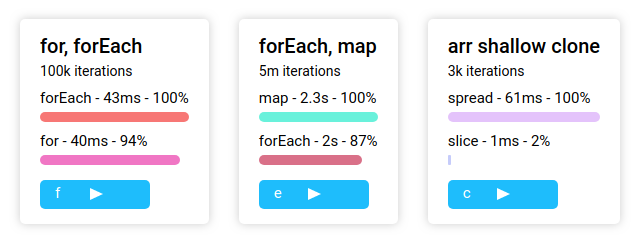
React component to render computed benchmarks
npm install benchmark-lib --saveContents
benchmark
Other arguments (null can be passed to skip argument)
To return results as an object with summary info and an array of objects with computed results
const b = - b.fastestTest - string - test name
- b.slowestTest - string - test name
- b.fastestMS - number
- b.slowestMS - number
- b.opt - object
- b.opt.benchName
- b.opt.benchStart - Date
- b.opt.benchEnd - Date
- b.opt.benchDuration - ms
- b.opt.iterations - number
- b.opt.callbacks - object - {beforeAll...}
- b.res - object - computed results
- b.res.t1 - number - test time in
ms - b.res.t2
- b.res.t1 - number - test time in
Default test names is t1, t2...
| Name | Type | Default | Description |
|---|---|---|---|
| iterations | number | 500 | |
| logEach | number | 0 | log during each `n` iteration, `0` will log result |
Callbacks args
Example
for, forEach
let fiboSeq = 1 1 const beforeAll = { for let i = 2; i < 99; i++ fiboSeq } const forLoop = { let clone = fiboSeq for let i = 0; i < clonelength; i++ clonei /= 2 } const forEachLoop = { let clone = fiboSeq clone} Benchmark component
import Bench from 'benchmark-lib'import 'benchmark-lib/dist/style.css' <Bench = =/> <Bench = ='benchmark' = = =/>| hide | array | {['benchName', 'iterations', 'testNames', 'bars']} |
| trigger | literal | to run benchmark using keyboard, default `b` |
| disableTrigger | bool | |
| runOnInit | bool | |
| shortenIters | bool | |
| convertMS | bool |