electron-tap
Electron test runner for Tape

Installation
$ cd your-project$ npm i --save-dev tape electron-tapUsage
Define a new script in your package.json.
--renderer option accepts a glob.
// ..."scripts": "test:renderer": "electron-tap --renderer 'test/**/renderer/*test.js?(x)'"As an example we will test a React component.
Create a new test file in directory test/renderer/Dummy-test.jsx.
// Dummy-test.jsximport test from 'tape';import reporter from 'electron-tap/reporter'; import React from 'react';import ReactDOM from 'react-dom';import ReactTestUtils from 'react-addons-test-utils'; { const style = height: '60px' padding: '10px' ; return <div =>Dummy component</div> } ;Now run your test.
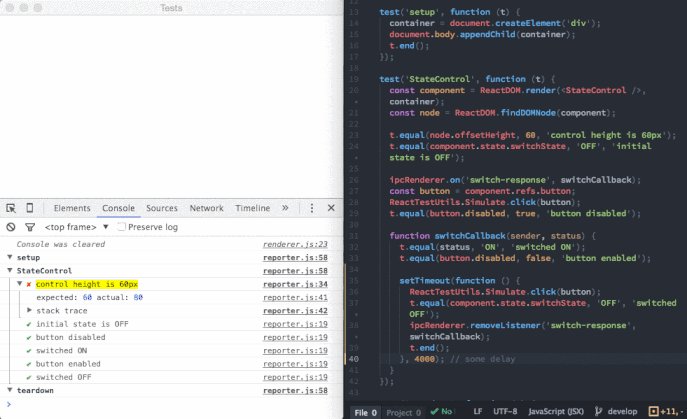
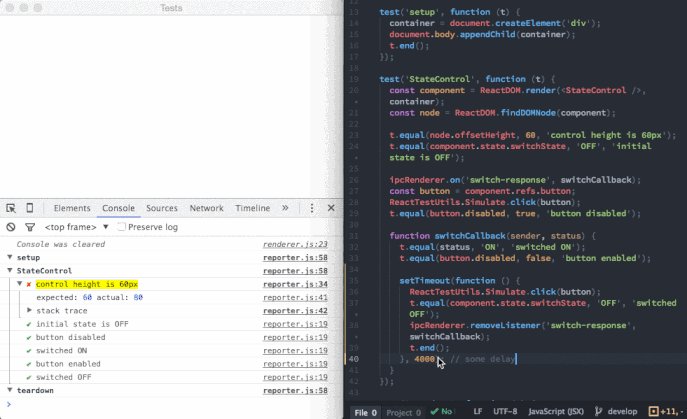
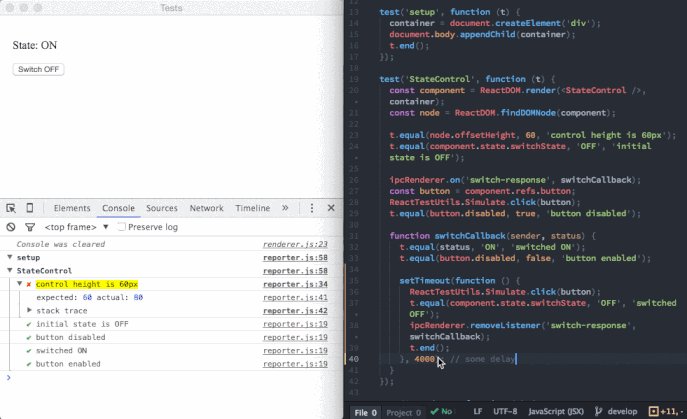
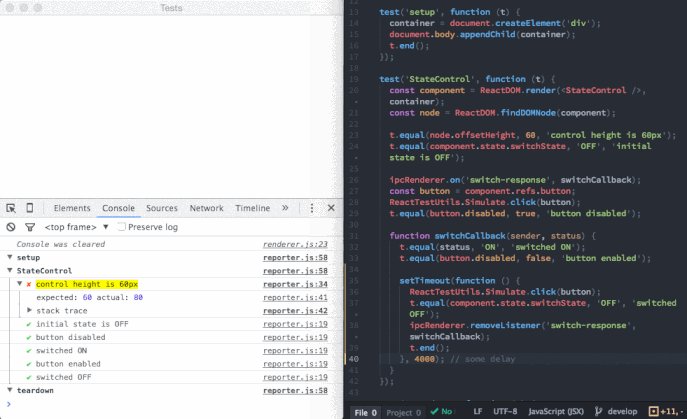
$ npm run test:rendererThis will open electron window, run all tests, output spec-like results to the Console tab in dev-tools, watch for changes in test files.