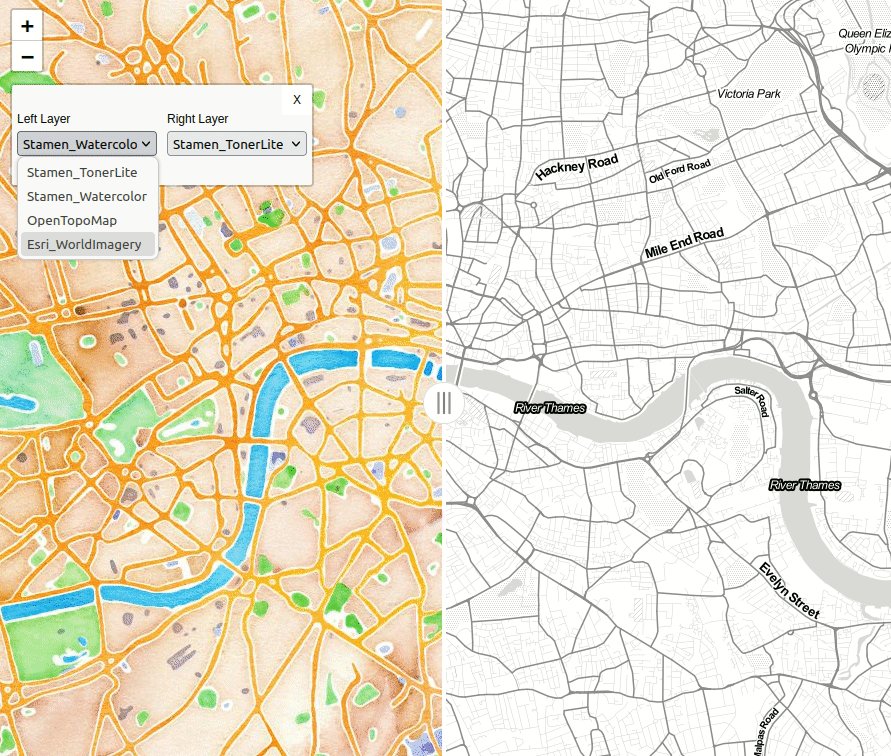
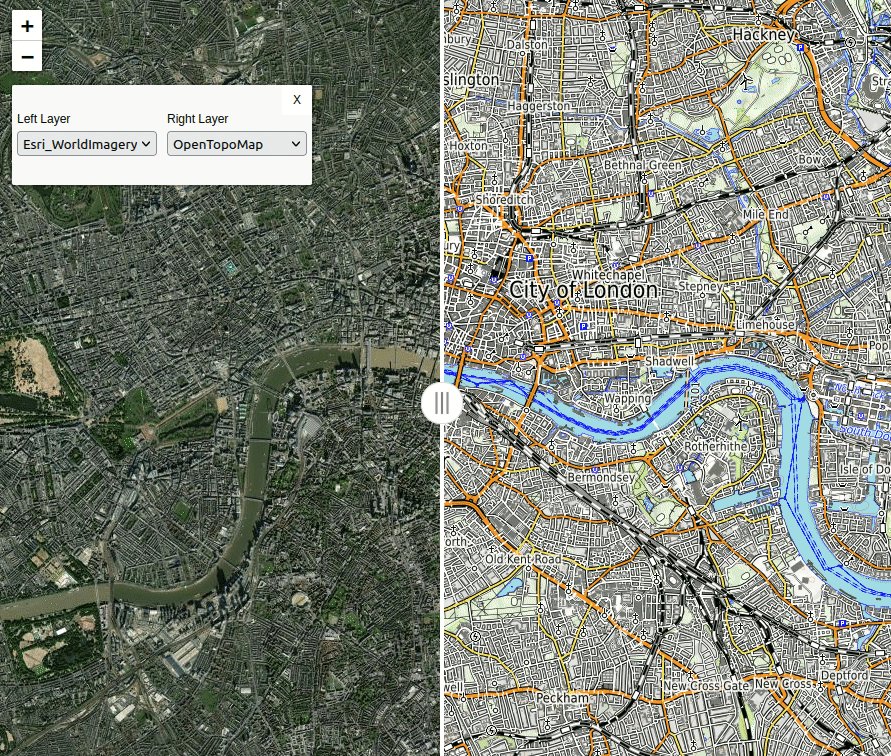
A Leaflet control to add a split screen to compare two map overlays.
Requires Leaflet 1.0.0+ branches
checkout the demo
npm install leaflet-swipe-modeCreates a new Leaflet Control for comparing two layers or collections of layers. It does not add the layers to the map - you need to do that manually.
| parameter | type | description |
|---|---|---|
leftLayer |
L.Layer|array | A Leaflet Layer or array of layers to show on the left side of the map. Any layer added to the map that is in this array will be shown on the left |
rightLayer |
L.Layer|array | A Leaflet Layer or array of layers to show on the right side of the map. Any layer added to the map that is in this array will be shown on the right. These should not be the same as any layers in leftLayers
|
options |
Object | Options |
| parameter | type | description |
|---|---|---|
padding |
Number | Padding between slider min/max and the edge of the screen in pixels. Defaults to 44 - the width of the slider thumb |
button |
Button HTML Element | If you want to make a webapp with custom html elements, you can bind a button to toggle this plugin. This will bind a click event in your button. If you want full control, see noControl option |
noControl |
Boolean | If you want call all methods by yourself, set it to true. You have to call toggle() directly in code. If you use this option, you can let leftLayer and rightLayer null and set it later with setRightLayer and setRightLayer
|
text |
String | You can translate the plugin inner text |
text.title |
String | Control's Button text |
text.leftLayerSelector |
String | Select's left layer label |
text.rightLayerSelector |
String | Select's right layer label |
options = {
position: 'topleft',
thumbSize: 42,
padding: 0,
button: document.getElementById('my-button'), // If you use this option, the control will be disabled
text: {
title: 'Enable Swipe Mode',
leftLayerSelector: 'Left Layer',
rightLayerSelector: 'Right Layer',
},
};Subscribe to events using these methods
| Event | Data | Description |
|---|---|---|
swipemode:start |
Void | Fired when plugin starts |
swipemode:stop |
Void | Fired when plugin stops |
swipemode:newlayer |
Void | Fired when a layer is added to any side |
swipemode:leftlayeradd |
LayerEvent | Fired when a layer is added to the left-hand-side pane |
swipemode:leftlayerremove |
LayerEvent | Fired when a layer is removed from the left-hand-side pane |
swipemode:rightlayeradd |
LayerEvent | Fired when a layer is added to the right-hand-side pane |
swipemode:rightlayerremove |
LayerEvent | You guessed it... fired when a layer is removed from the right-hand-side pane |
swipemode:dividermove |
{x: Number} | Fired when the divider is moved. Returns an event object with the property x = the pixels of the divider from the left side of the map container. |
| Method | Returns | Description |
|---|---|---|
setLeftLayer |
this |
Set the layer for the left side |
setRightLayer |
this |
Set the layer for the right side |
toggle |
this |
Toggles the swipe mode on or off |
enabled |
this |
Gets a true/false of whether the swipe mode is enabled |
const map = L.map('map').setView([51.505, -0.09], 13);
const myLayer1 = L.tileLayer(...).addTo(map);
const myLayer2 = L.tileLayer(...).addTo(map)
const myLayer3 = L.tileLayer(...).addTo(map)
const options = {...}; // optional
// myLayer1 and myLayer2 will be the default when enabled
L.control.sideBySide(myLayer1, myLayer2, options).addTo(map);If you are developing a web application and you want to use your own html button outside the map container, you can use the following code:
const map = L.map('map').setView([51.505, -0.09], 13);
const myLayer1 = L.tileLayer(...).addTo(map);
const myLayer2 = L.tileLayer(...).addTo(map)
const myLayer3 = L.tileLayer(...).addTo(map)
const options = {
button: document.getElementById('my-button'),
}; // optional
// myLayer1 and myLayer2 will be the default when enabled
const sm = L.control.sideBySide(myLayer1, myLayer2, options).addTo(map);
// If you want to change the current layers, just use:
sm.setLeftLayer(myLayer3); //or setRightLayer- Update LayerPicker when a new layer is added to the map
- If you set the same layer to both sides, the control will not work properly.
- The divider is not movable with IE.
- Probably won't work in IE8, but what does?
MIT