REACT MULTISELECT DROPDOWN




💥💥💥 React Library for Component Lazyloading. Tiny and Efficient. Check it Out 💥💥💥
Description
A React component which provides multi select functionality with various features like selection limit, CSS customization, checkbox, search option, disable preselected values, flat array, keyboard navigation for accessibility and grouping features. Also it has feature to behave like normal dropdown(means single select dropdown).

Getting Started
1. Installation
npm install multiselect-react-dropdown
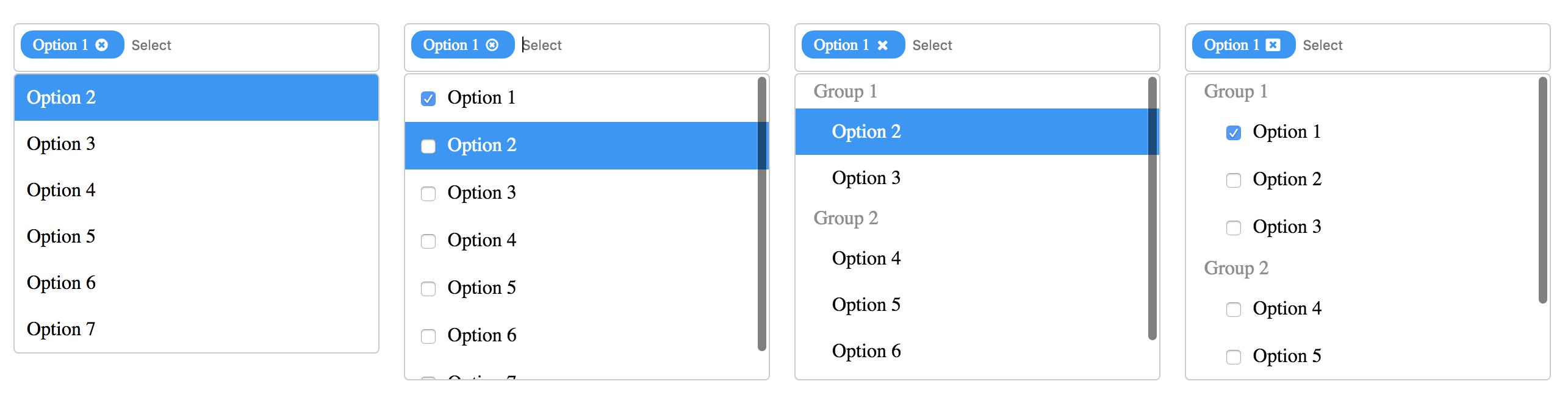
2. Demo
3. Basic Usage
; thisstate = options: name: 'Srigar' id: 1name: 'Sam' id: 2; <Multiselectoptions=thisstateoptions // Options to display in the dropdownselectedValues=thisstateselectedValue // Preselected value to persist in dropdownonSelect=thisonSelect // Function will trigger on select eventonRemove=thisonRemove // Function will trigger on remove eventdisplayValue="name" // Property name to display in the dropdown options/> { ...} { ...}4. Props
| Prop | Type | Default | Description |
|---|---|---|---|
options |
array |
[] |
Dropdown options |
onSelect |
function |
func |
Callback function will invoked on select event. Params are selectedList & selectedItem |
onRemove |
function |
func |
Callback function will invoked on remove event. Params are selectedList & removedItem |
singleSelect |
boolean |
false |
Make it true to behave like a normal dropdown(single select dropdown) |
selectedValues |
array |
[] |
Preselected value to persist in dropdown |
showCheckbox |
bool |
false |
To display checkbox option in the dropdown |
selectionLimit |
number |
-1 |
You can limit the number of items that can be selected in a dropdown |
placeholder |
string |
Select |
Placeholder text |
disablePreSelectedValues |
bool |
false |
Prevent to deselect the preselected values |
isObject |
bool |
true |
Make it false to display flat array of string or number Ex. ['Test1',1] |
displayValue |
string |
value |
Property name in the object to display in the dropdown. Refer Basic Usage section |
emptyRecordMsg |
string |
No options available |
Message to display when no records found |
groupBy |
string |
'' |
Group the popup list items with the corresponding category by the property name in the object |
closeIcon |
string |
circle |
Option to select close icon instead of default. Refer Close Icon section |
style |
object |
{} |
CSS Customization for multiselect. Refer below object for css customization. |
caseSensitiveSearch |
bool |
false |
Enables case sensitivity on the search field. |
closeOnSelect |
bool |
true |
Dropdown get closed on select item. |
id |
string |
'' |
Id for the multiselect container and input field(In input field it will append '{id}_input'). |
avoidHighlightFirstOption |
bool |
false |
Based on flag first option will get highlight whenever optionlist open. |
hidePlaceholder |
bool |
false |
For true, placeholder will be hidden if there is any selected values in multiselect |
disable |
bool |
false |
For true, dropdown will be disabled |
5. Ref as a prop
By using React.createRef() or useRef(), able to access below methods to get or reset selected values
| Method Name | Description |
|---|---|
resetSelectedValues |
Programatically reset selected values |
getSelectedItems |
Get all selected items |
getSelectedItemsCount |
Get selected items count |
{ thismultiselectRef = React;} { // By calling the belowe method will reset the selected values programatically thismultiselectRefcurrent;} <Multiselectoptions=thisstateoptions // Options to display in the dropdownref=thismultiselectRef/> 6. CSS Customization
,,,,,}7. Close Icons
| Name | Image |
|---|---|
circle |
 |
circle2 |
 |
cancel |
 |
close |
 |
8. Licence
MIT
