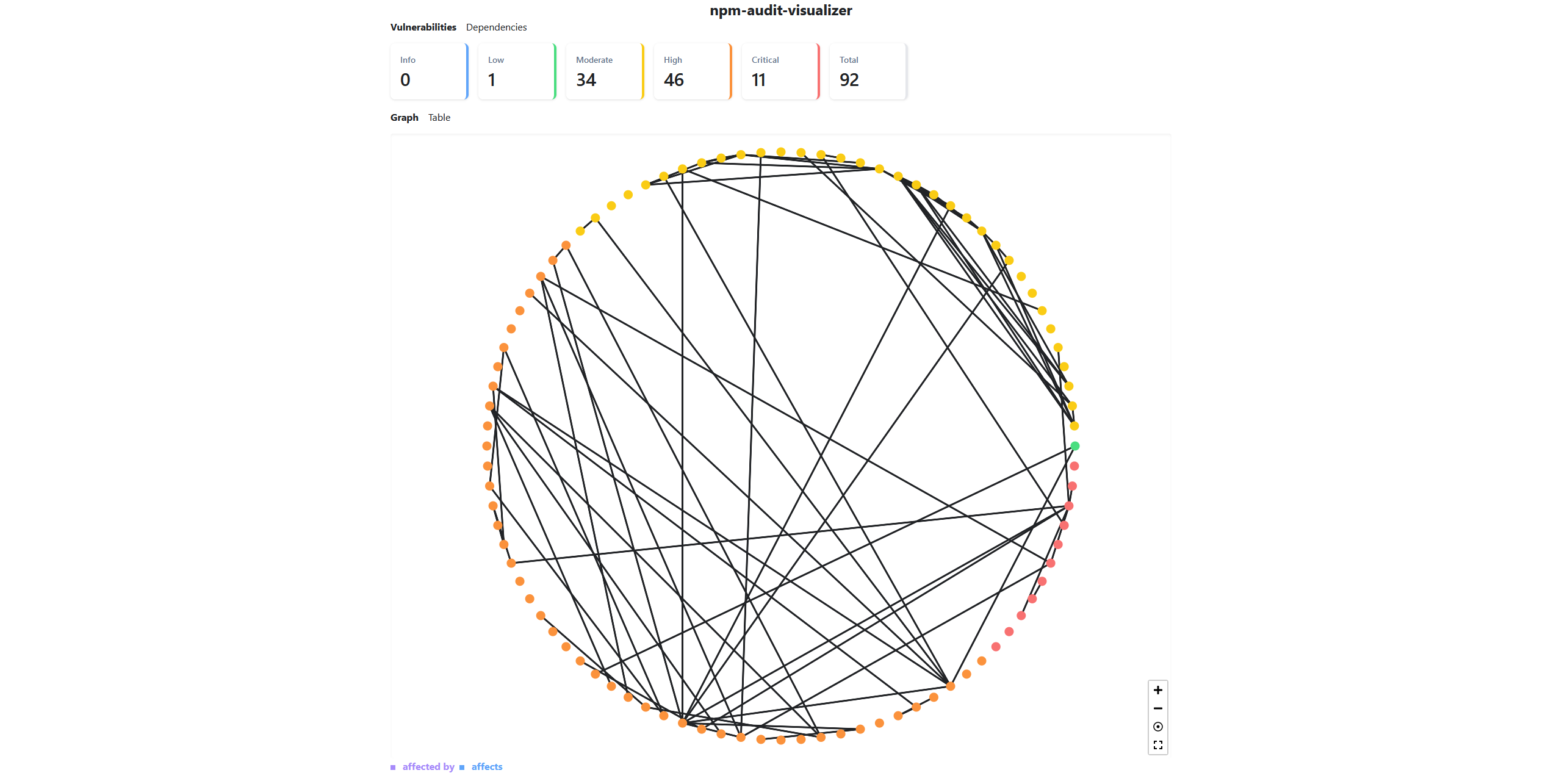
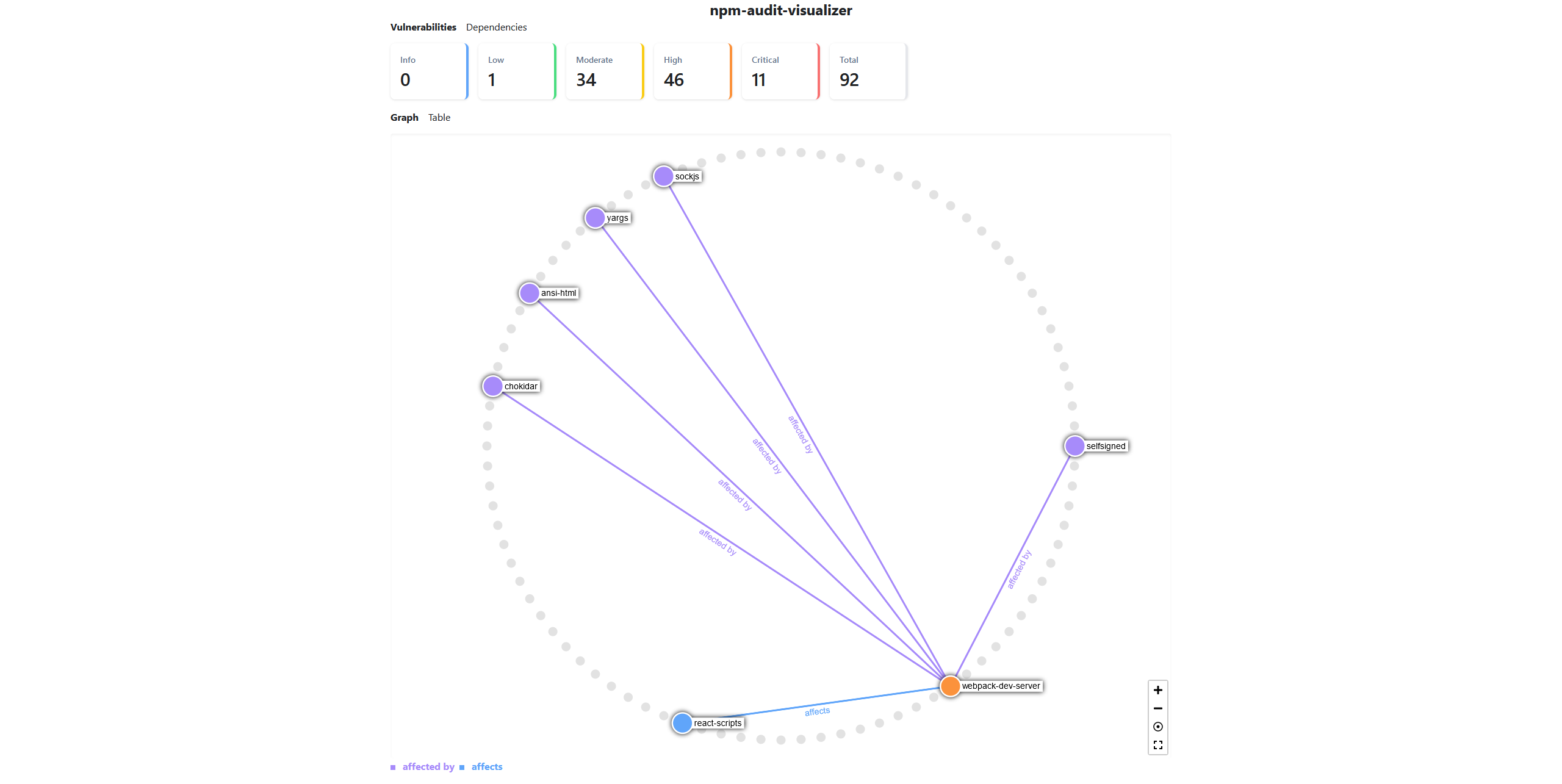
A web-based tool to visualize audit reports generated by npm audit.
Disclaimer: This tool is still in its alpha phase.
npm install -g npm-audit-visualizerTo verify that the installation was successful, please try the --help flag:
npm-audit-visualizer --helpNavigate to a project that has package vulnerabilities and generate an audit report:
npm audit --json > audit.jsonThen, run the tool on the generated audit report:
npm-audit-visualizer -f audit.jsonBy default, this should automatically open a new page in your web browser at the
URL: http://localhost:1248. If it does not, please try navigating to that URL
manually.
npm-audit-visualizer is a web-based tool to visualize audit reports generated
by npm audit.
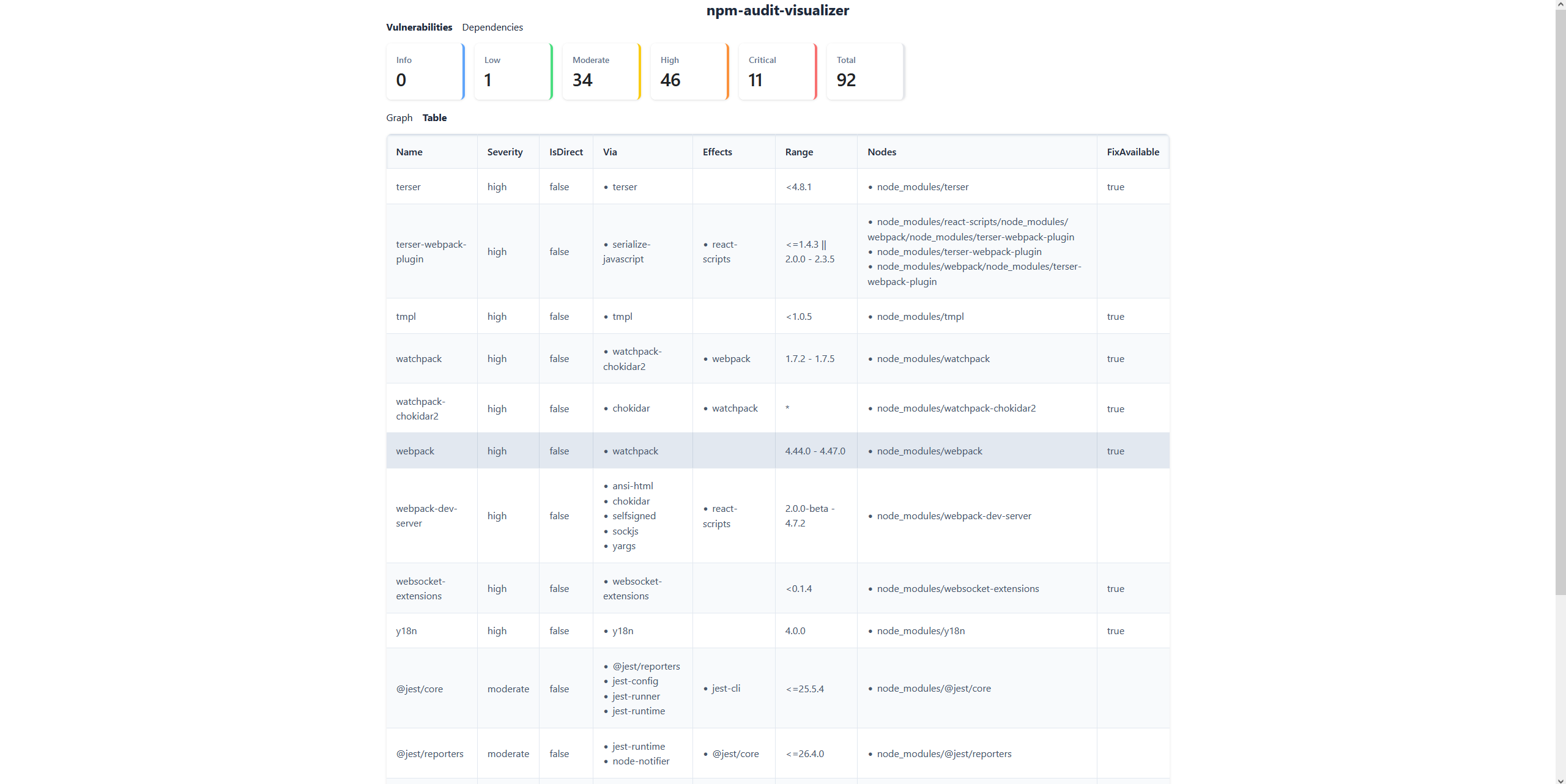
With v7 of npm, the npm audit command was updated & it no longer displays
results in a tabular format.
While the new format is still useful, there were some visual elements to the old tabular format that made it easier to trace vulnerability paths & dependencies.
As a result, the goal of this tool is to re-provide a visual interface for audit reports, which can hopefully make it quicker and easier to identify and resolve vulnerabilities within npm-managed projects.
TODO
This section will describe how to get the project setup for local development.
To work with this project, you will need to have the following dependencies installed:
This project is hosted at: https://github.com/nrednav/npm-audit-visualizer
To clone it locally:
HTTPS:
git clone https://github.com/nrednav/npm-audit-visualizer.gitSSH:
git clone git@github.com:nrednav/npm-audit-visualizer.gitTo install the project's dependencies:
cd npm-audit-visualizer/
npm installTo build the project:
npm run buildThis will also build the web-app.
To run all the project's tests:
npm run testAlternatively, you can run just the web-app tests with:
npm run test:web-appTo run the tool:
npm run dev -- -f <path/to/audit.json>You can also run the tool in debug mode using the -d flag:
npm run dev -- -d -f <path/to/audit.json>This will output additional logs for each stage the tool completes.
To request a new feature or report a bug, please open an issue by clicking here.