What is react-chessboard-svg?
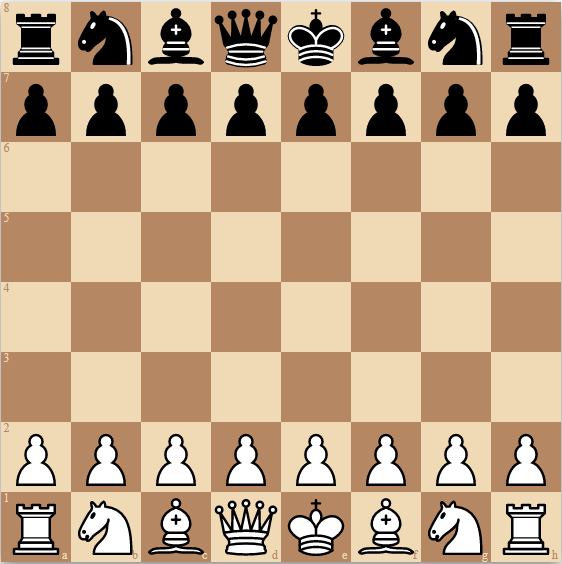
react-chessboard-svg is a React component that generates an SVG of a chessboard when provided a FEN string.
Link to react-chessboard and ChessOpenings.co.uk
Installation
npm i react-chessboard-svg
Usage
import { ChessboardSVG } from 'react-chessboard-svg';
export default function App() {
return <ChessboardSVG fen="r1bqkbnr/pppp1ppp/2n5/4p3/2B1P3/5N2/PPPP1PPP/RNBQK2R b KQkq - 3 3" />;
}Contributing
- Fork this repository
- Clone your forked repository onto your development machine
git clone https://github.com/yourUsernameHere/react-chessboard-svg.gitcd react-chessboard-svg - Create a branch for your PR
git checkout -b your-branch-name - Set upstream remote
git remote add upstream https://github.com/Clariity/react-chessboard-svg.git - Make your changes
- Test your changes using the example folder
npm run buildcd examplenpm start - Push your changes
git add .git commit -m "feature/cool-new-feature"git push --set-upstream origin your-branch-name - Create pull request on GitHub
- Contribute again
git checkout maingit pull upstream maingit checkout -b your-new-branch-name
LICENSE
MIT