preact-token-input
A text field that tokenizes input, for things like tags.
Usage Example
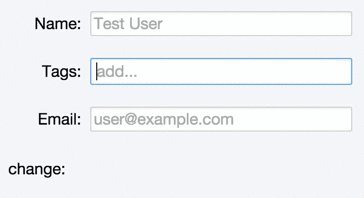
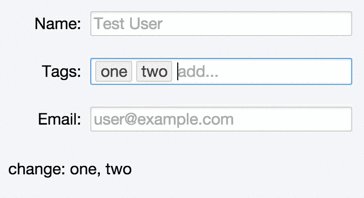
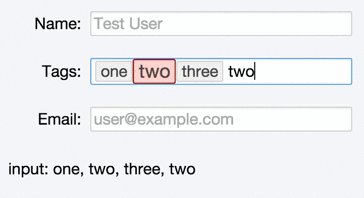
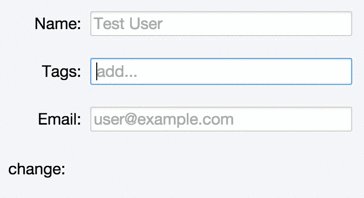
Use <TokenInput /> like a normal <input>. It supports the same props/attributes, including value, onInput() and onChange().
; const Tags = <label class="tags"> Add some tags: <TokenInput value=tags ...props /> </form>; let tags = 'new' 'noteworthy' 'tech';;Usage with Linked State
<TokenInput /> works with Linked State exactly the same way as any other input field:
; { return <form> <TokenInput value=tags onChange= this /> </form> ; } ;