g6-plugin-lazyload-images
Image lazy-loading plugin for AntV’s G6 engine.
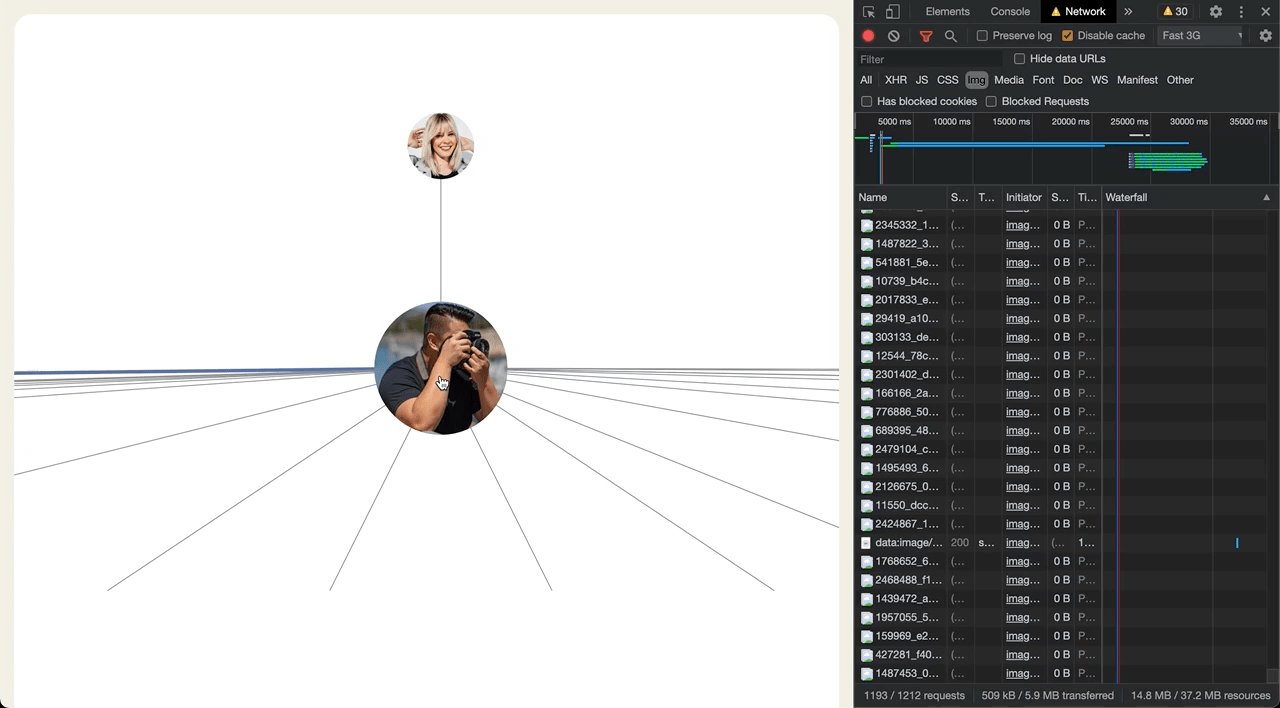
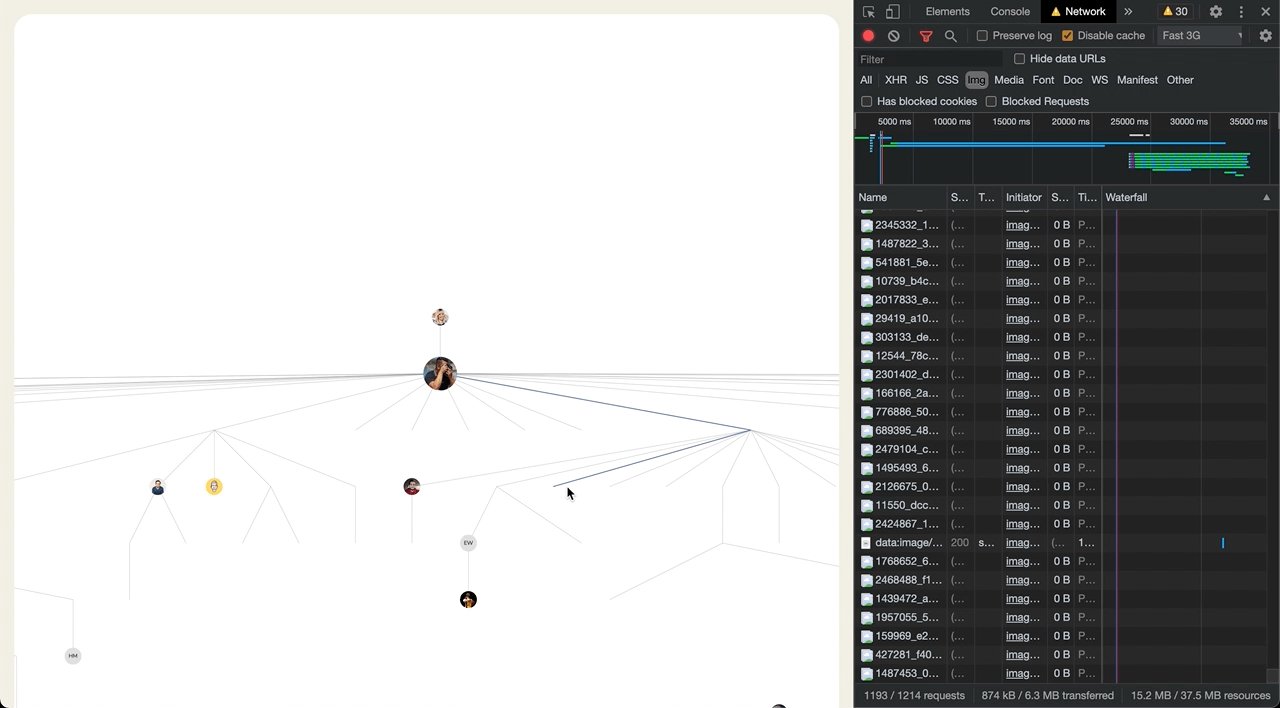
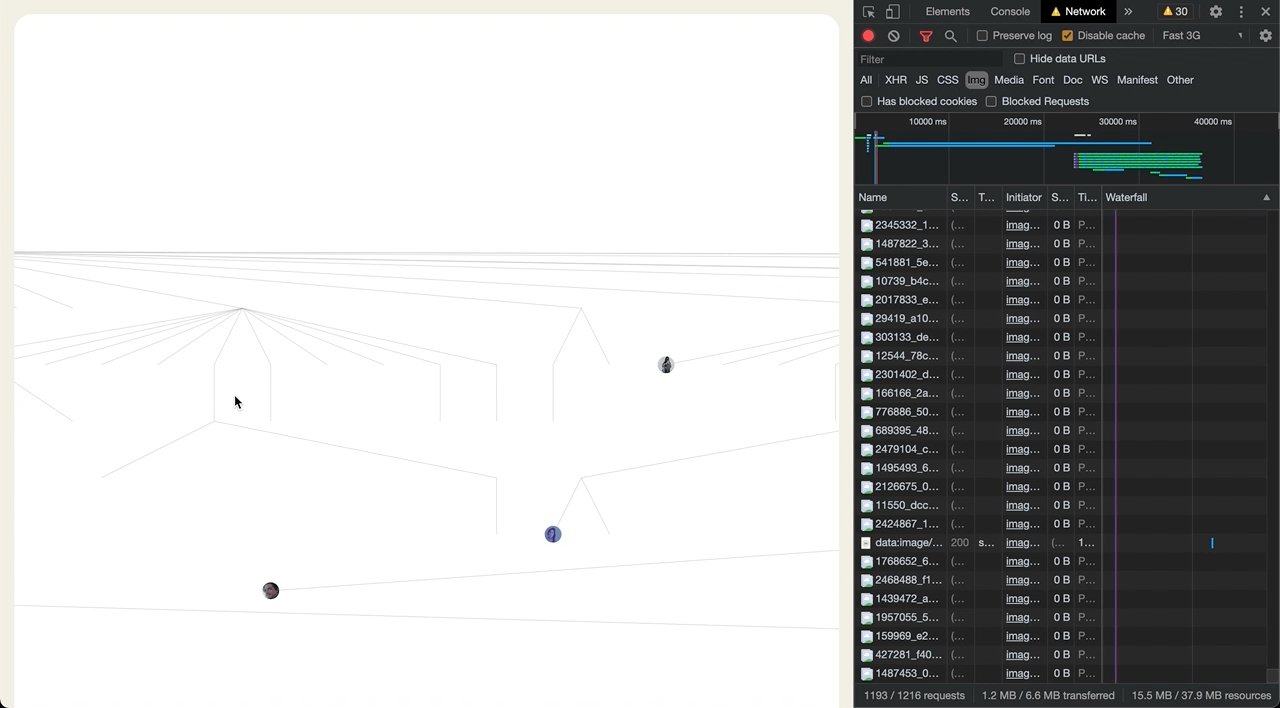
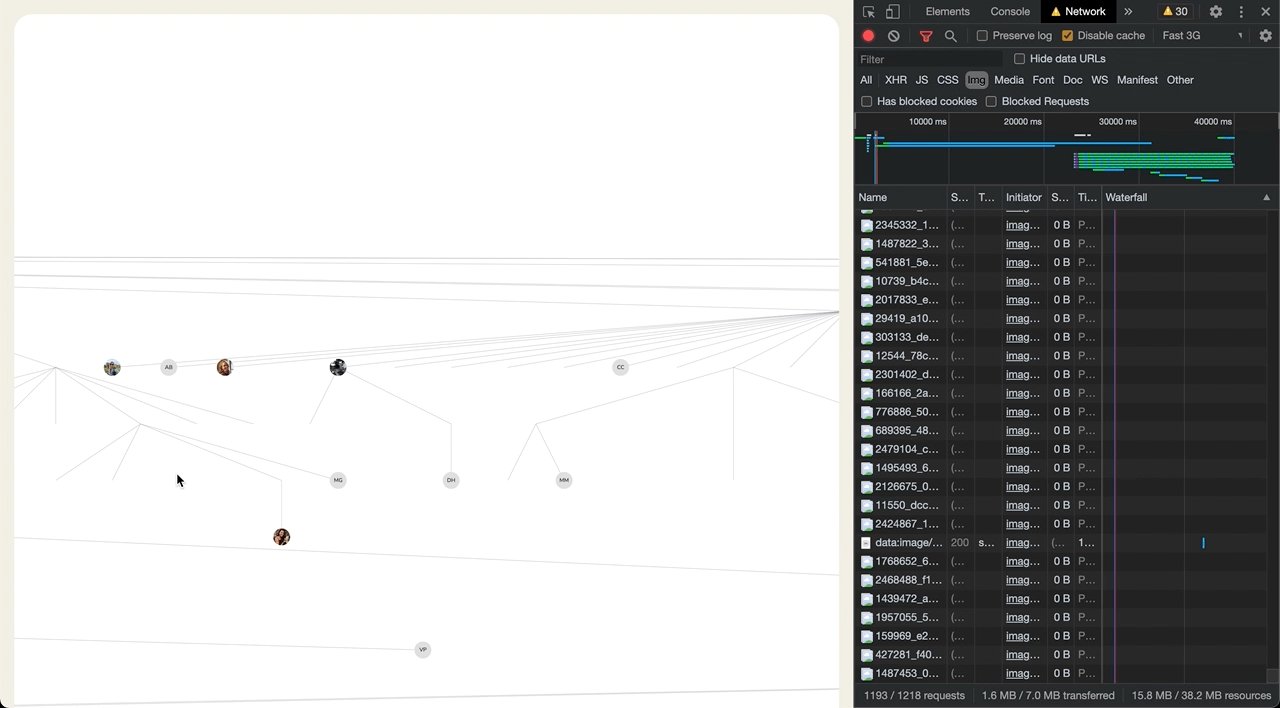
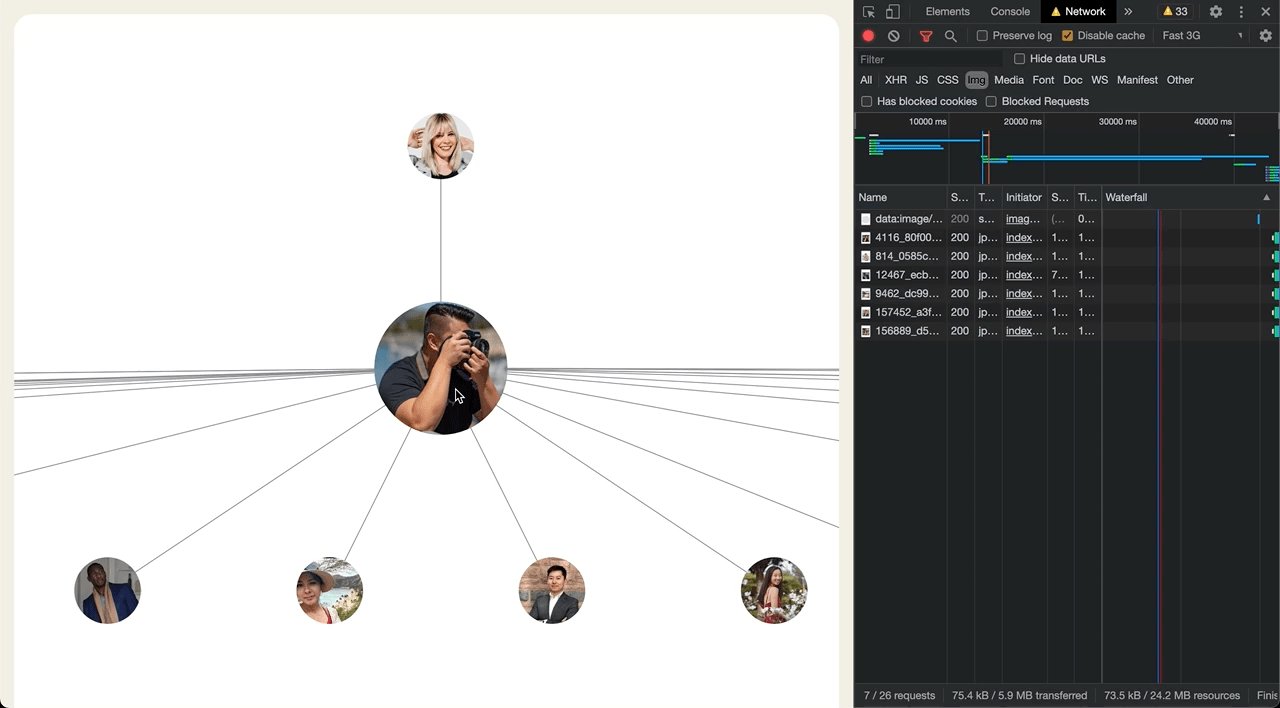
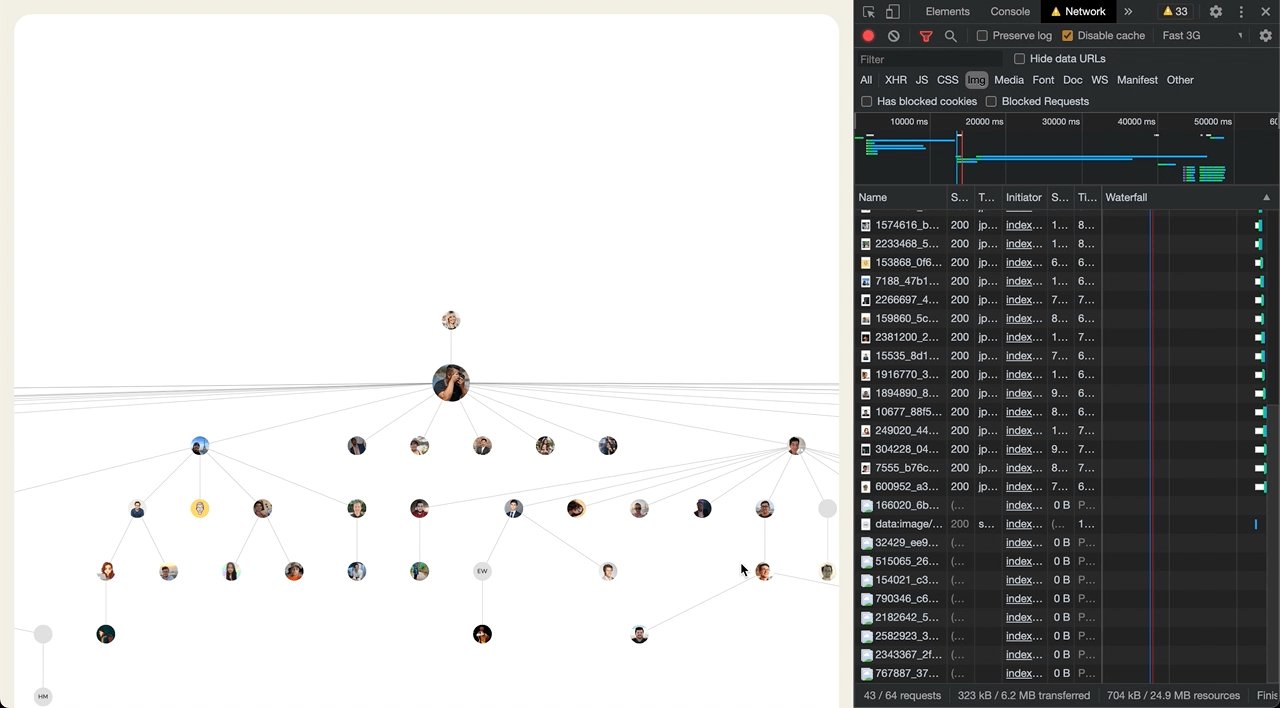
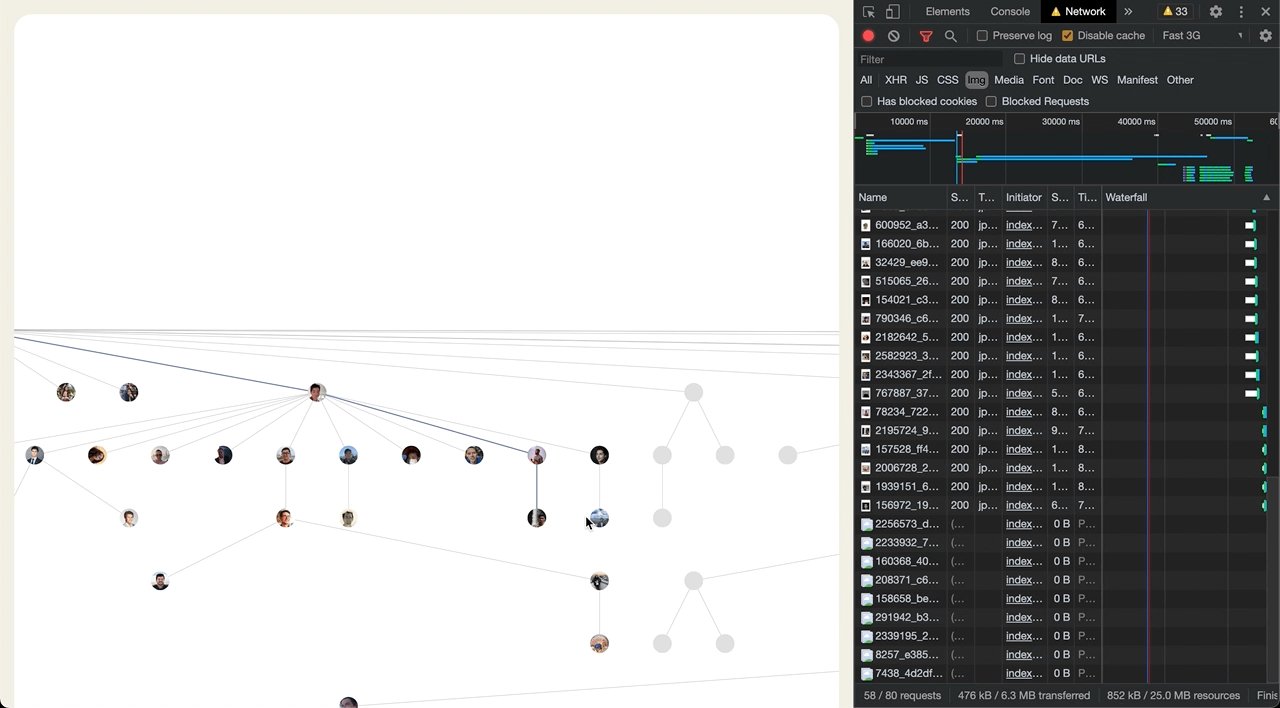
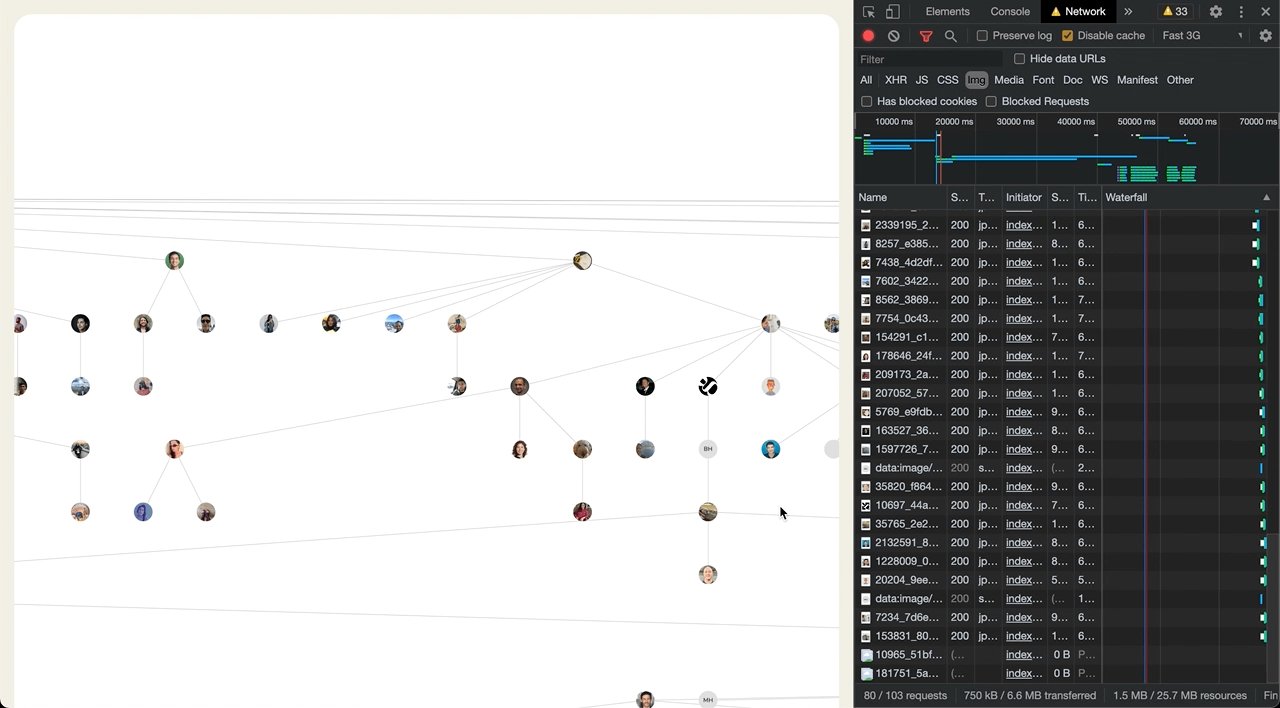
Here’s a side-by-side comparison of what a graph might look like, before and after the plugin is added. The network connection is throttled down to fast 3G to highlight the difference:
| Before | After |
|---|---|

|

|
Installation
npm install g6-plugin-lazyload-imagesUsage
Start off by instantiating the plugin and adding it to the graph:
import G6 from '@antv/g6'
import LazyLoadImages from 'g6-plugin-lazyload-images'
const lazyLoadImages = new LazyLoadImages({
placeholder: 'https://example.com/placeholder.png'
})
const graph = new G6.Graph({
// Other configurations here…
plugins: [lazyLoadImages]
})To start lazy loading images, you’ll need to make some slight modifications to the image node model when you add it to the graph:
// Before
graph.addItem('node', {
type: 'image',
img: 'https://example.com/myimage.png'
})
// After
graph.addItem('node', {
type: 'image',
img: '',
imgLazy: 'https://example.com/myimage.png'
})It’s paramount that you set the img key to an empty string. Otherwise, G6 will use their own image when the graph is first loaded, before the placeholder is injected into the node.
