Angular gtag.js
A simple Google Analytics gtag.js package for Angular.
This project is a successor to @codediodeio's angular-gtag project.
Install
npm install @bacongobbler/ngx-gtag --save
Add the package to to your app.module.ts:
import { GtagModule } from 'ngx-gtag';
@NgModule({
imports: [
GtagModule.forRoot({ trackingId: 'YOUR_TRACKING_ID' })
]
})Pageviews
The package will listen to route changes by default.
You just need to instantiate the service in the root of the project.
export class AppComponent {
constructor(gtag: GtagService) { }
}Gtag is a service that also allows you to track pageviews manually.
gtag.pageview();
// or with custom params
gtag.pageview({
page_title: 'Lesson Feed',
page_path: '/lessons',
page_location: 'https://angularfirebase.com/lessons'
});Events
Events expect an action.
gtag.event('view_promotion')You can optionally pass in addtional params.
gtag.event('login', {
method: 'Instagram',
event_category: 'engagemnt',
event_label: 'New user logged in via OAuth'
});Event Directive
Many analytics events are tracked based on user interaction, such as button clicks. Just tell it which DOM event to track.
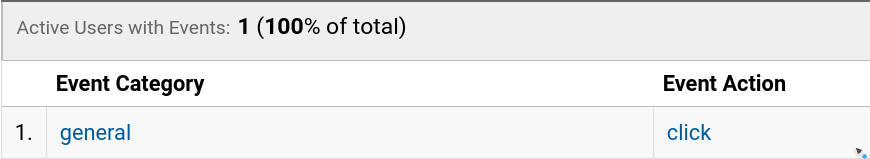
<button gtagEvent trackOn="click">Track Me</button>This will register a general event in Google Analytics based on the event name.
You can pass optional params to the directive like so:
<div gtagEvent
trackOn="dragstart"
action="product_dragged"
category="ecommerce"
[params]="{ event_label: 'Something cool just happened' }">
Some Product...
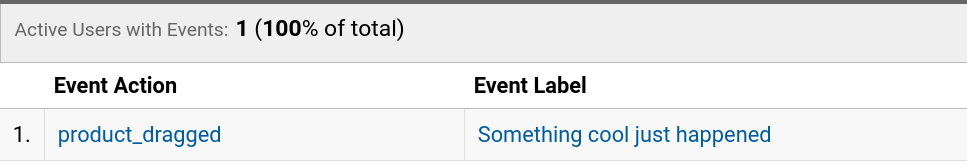
</div>The directive will produce the following event on dragstart: