Easier & Faster Develop Your React Native (Expo) App (Android, iOS & Web)
Introduction (v2)
React native fast base UI kit will help you to develop your apps faster with optimized and tested components.
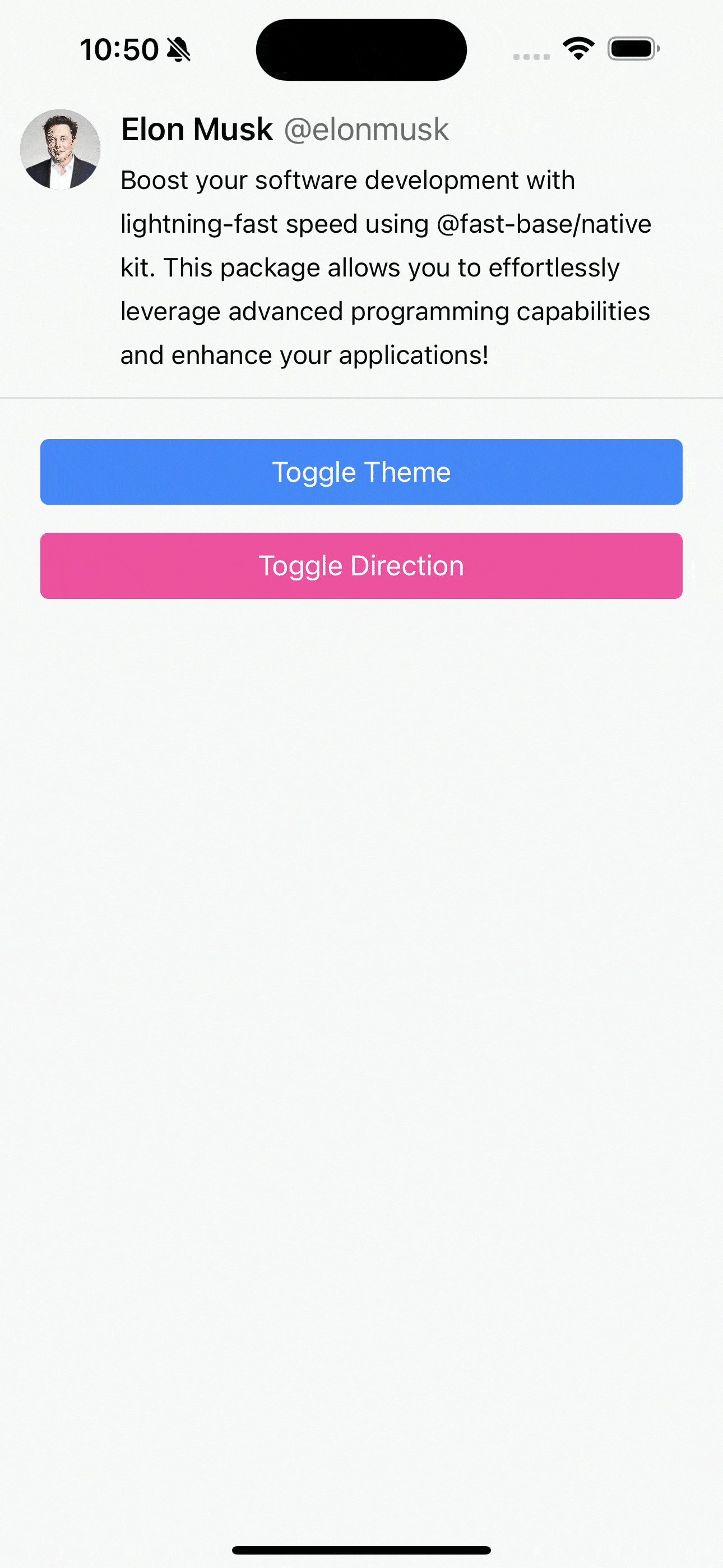
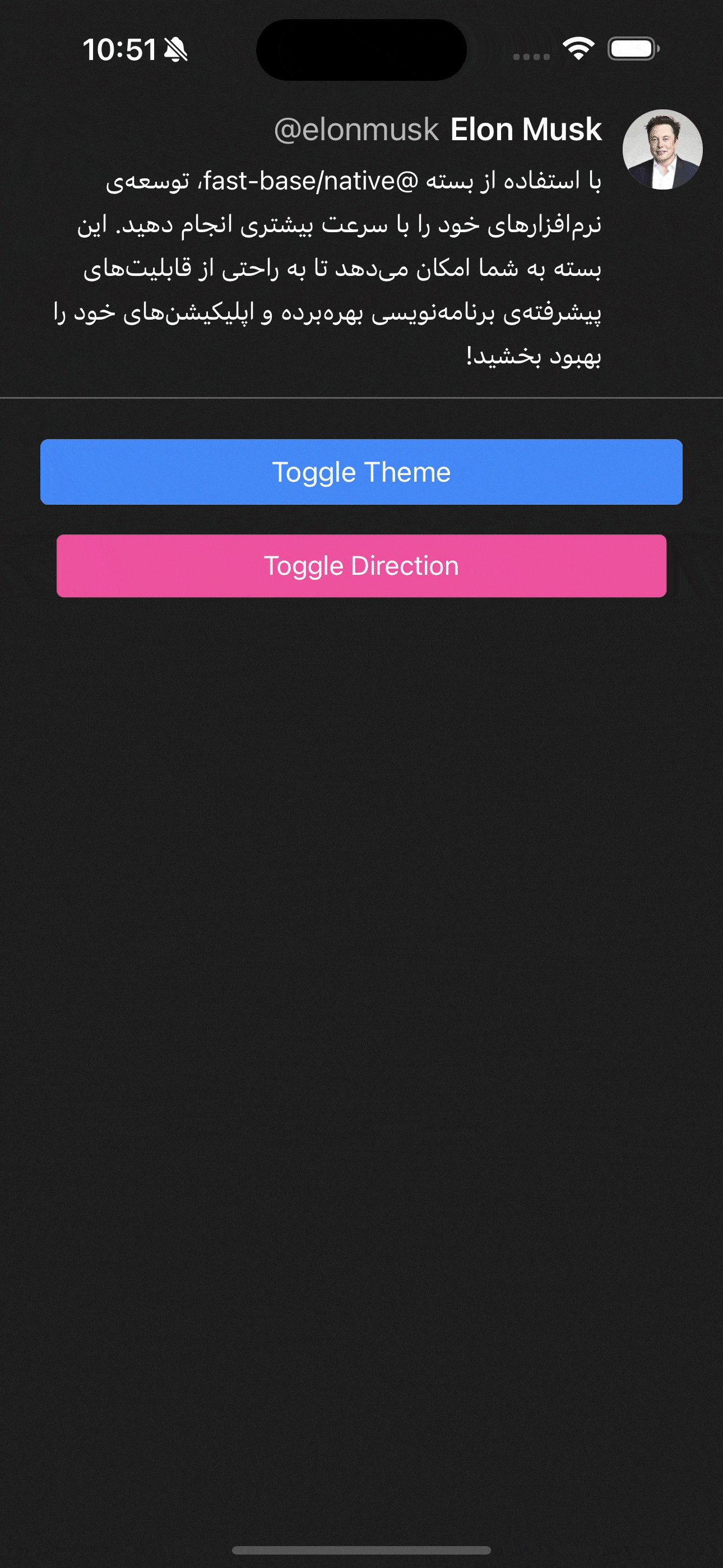
Quick preview for RTL/LTR (English and Persian languages) and light/dark mode, featuring a fake tweet from Elon Musk about Fast Base! Source here
💫 Features
-
Cross-platform
-
Easy to use
-
Responsive UI
-
Highly customizable
-
Highly themeable
-
Dark/Light mode support
-
Attractive components
-
RTL/LTR support as local and globally
-
Written by Typescript, fully typed, and extendable
📀 Installation
Yarn:
yarn add @fast-base/native
NPM:
npm install @fast-base/native
Also, this package uses react-native-safe-area-context if you have already installed it and it was been added to your project dependencies you can skip this step, otherwise:
Yarn:
yarn add react-native-safe-area-context
NPM:
npm install react-native-safe-area-context
Do you need modern and customizable SVG-based icons?
💅 Components
🚀 Quick Start
import * as React from 'react';
import {Container, FastBaseProvider} from '@fast-base/native';
const theme = 'dark';
const MyAwesomeComponent: React.FC = () => {
return (
<Container p={10}>
<Gap>
<Button opacity type="primary" title="Opacity Button" />
<Button pressable type="success" title="Pressable Button" />
</Gap>
</Container>
);
};
export default function App() {
return (
<FastBaseProvider mode={theme}>
<MyAwesomeComponent />
</FastBaseProvider>
);
}Check out the example directory for more examples.
📚 Documentation
Check out the usage documentation to learn how to use the components as basic and advanced usages to have high efficiency.
❤️ Support
react-native-fast-base as an open-source project is free and always will remain free, if you like this project and think is useful give 🌟 to it.
if you need any help: business.mhpdev@gmail.com
🤝 Contribution
Check out the contributing guide to learn how to contribute to the repository and the development workflow.
License
MIT