概述
使用rollup打包的轻快图片管理系统的Gitee图片上传插件
字段说明
存储桶名称: 此字段可自定义填写,仅用于页面上展示
用户名: Gitee用户名
仓库名称: Gitee仓库名称
分支: Gitee仓库分支,默认为master
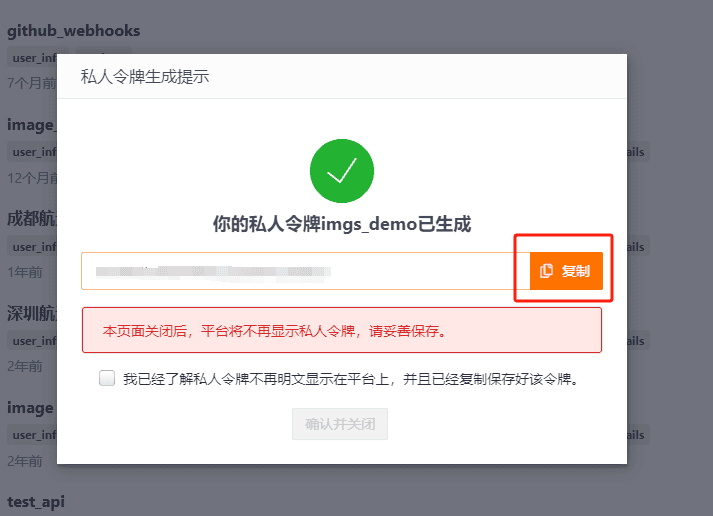
私人令牌: Gitee私人令牌
存储路径: Gitee存储路径,想要把图片存储在空间的什么位置,例如:img/
自定义路径: Gitee路径格式配置
- 注册并登录Gitee官网
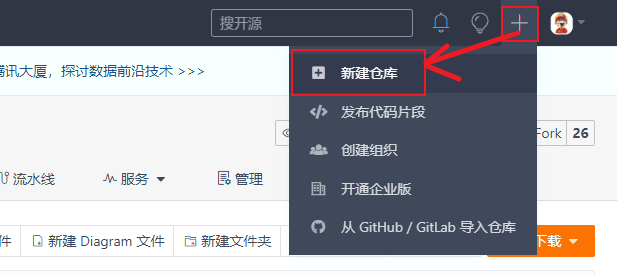
- 在右上角的+号处,点击“新建仓库”
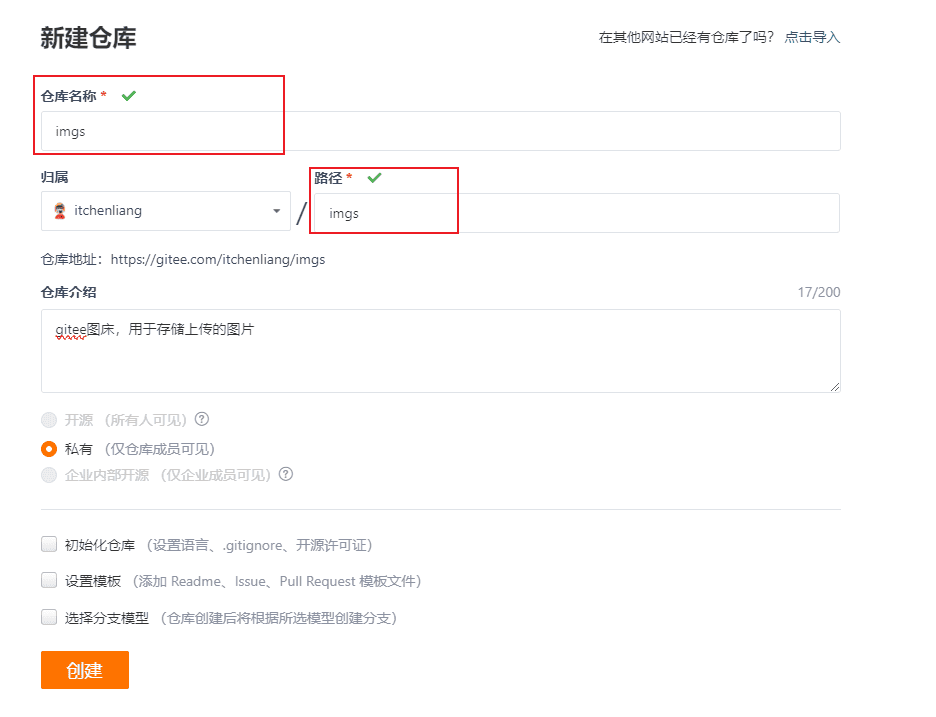
- 按照要求填写仓库名称、地址以及仓库说明
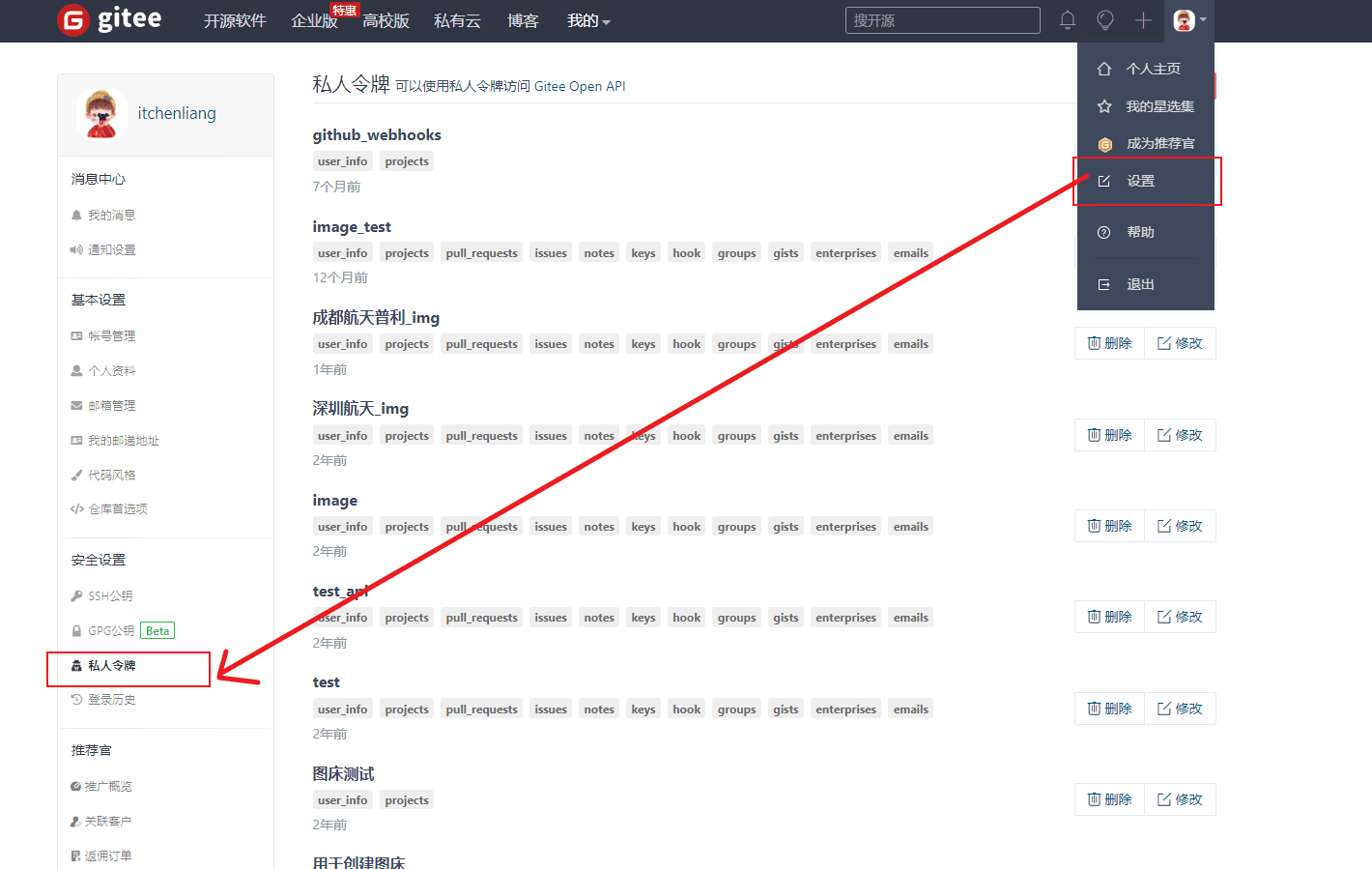
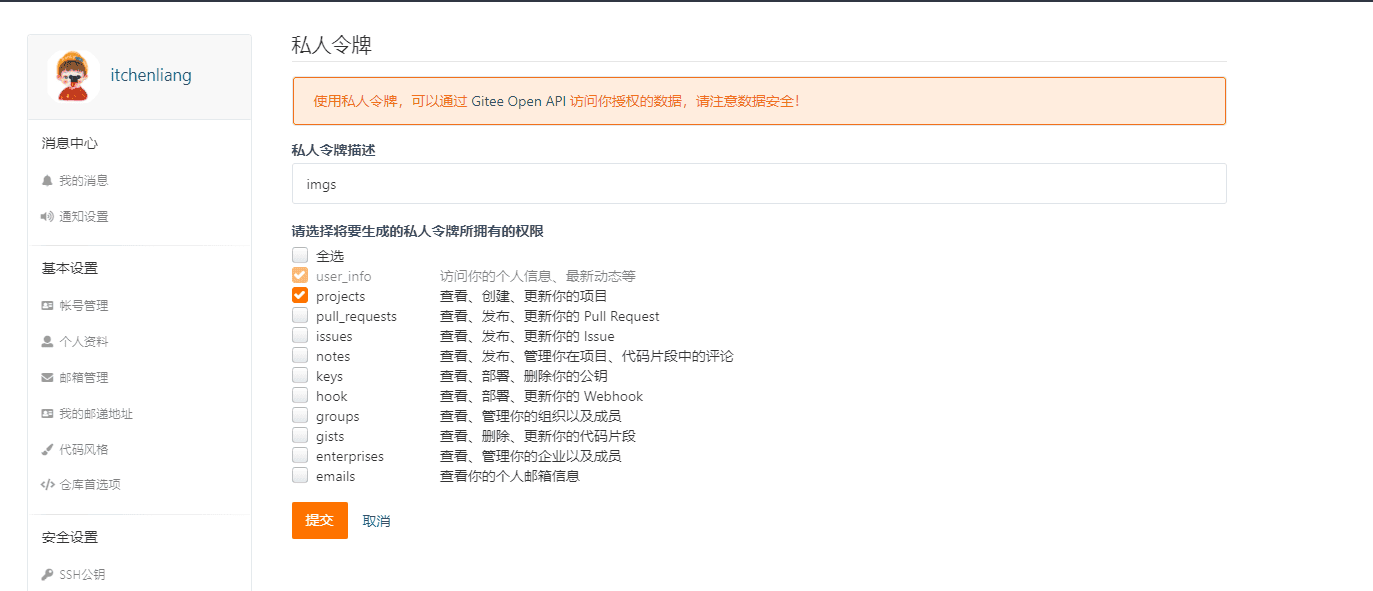
- 获取token(私人令牌)
- 存储桶配置
- 首先需要到【插件市场】安装Gitee插件
- 然后到【存储桶】页面中点击新建存储桶,按照要求填写相关信息即可
- 最后点击确定即可完成创建