Logux Vue Devtools
Logux is a new way to connect client and server. Instead of sending HTTP requests (e.g., AJAX and GraphQL) it synchronizes log of operations between client, server, and other clients.
- Guide, recipes, and API
- Chat for any questions
- Issues and roadmap
- Projects inside Logux ecosystem
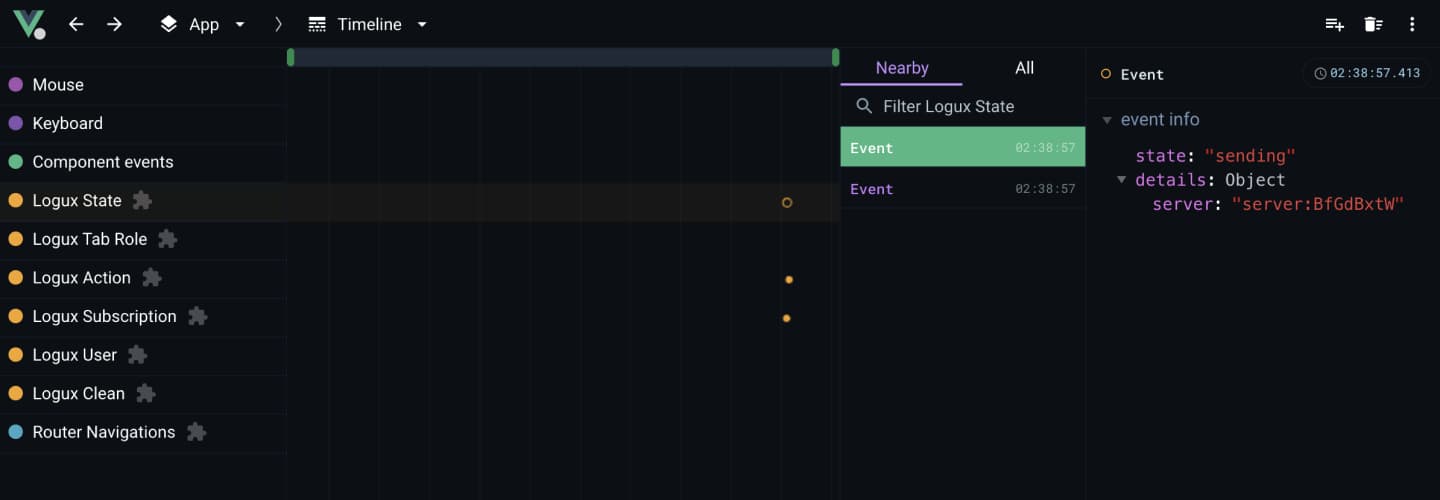
This repository contains plugin for Vue devtools browser extension for debugging Logux application based on Vue.
Install
npm install --save-dev @logux/vue-devtoolsUsage
import { createApp } from 'vue'
import { devtools } from '@logux/vue-devtools'
import { client } from './logux'
let app = createApp(…)
app.use(devtools, client, {
layers: {
state: false
},
ignoreActions: ['user/add']
})Extend
Add custom event to the timeline
import { createApp } from 'vue'
import { devtools, actionLayerId } from '@logux/vue-devtools'
import { client } from './logux'
let app = createApp(…)
app.use(devtools, client)
if (devtools.api) {
devtools.api.addTimelineEvent({
layerId: actionLayerId,
event: {
time: Date.now(),
data: { … }
}
})
}