Gradient Mask plugin for Tailwind CSS
This is a fork of tailwind-gradient-mask-image, customized for Storipress
Tailwind CSS plugin for adding mask-image with a linear-gradient on a HTML element.
Try it out in Tailwind CSS Playground
Installation
With npm
npm install @storipress/tailwind-gradient-mask-imageWith yarn
yarn add @storipress/tailwind-gradient-mask-imageConfiguration
Add the plugin to your tailwind.config.js
{
plugins: [require("@storipress/tailwind-gradient-mask-image")]
}Usage
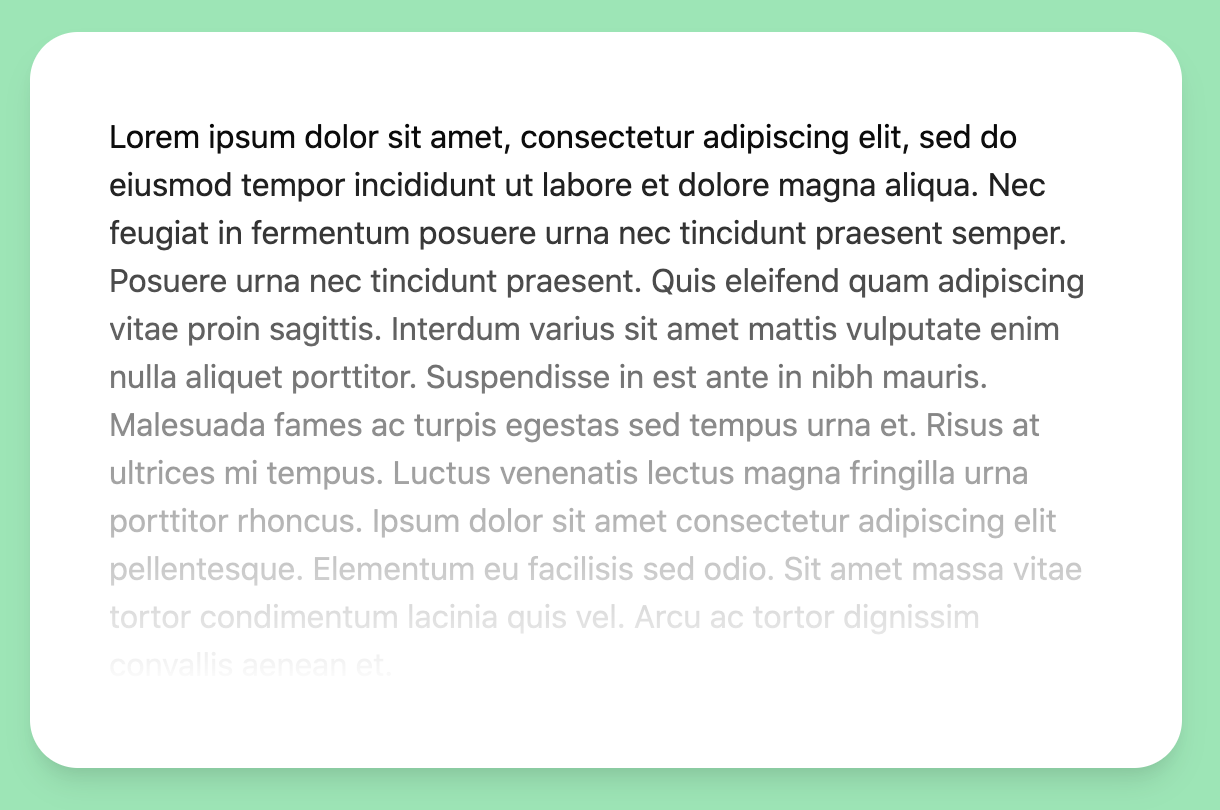
<div class="gradient-mask-t-0">
...
</div>The plugin creates classes with prefix gradient-mask-. After the prefix follows a direction shorthand and the gradient start percentage.
The class above matches the css
.class {
mask-image: linear-gradient(to top, rgba(0, 0, 0, 1.0) 0%, transparent 100%);
}Variations
Direction shorthands
{
t: "to top",
tr: "to top right",
r: "to right",
br: "to bottom right",
b: "to bottom",
bl: "to bottom left",
l: "to left",
tl: "to top left",
}The gradient start percentages go from 0% to 100% with 10% gaps.