BeforeAfterSlider
中文 README
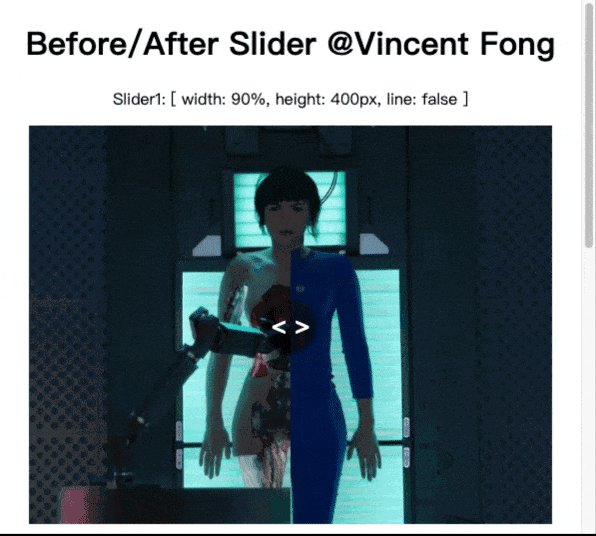
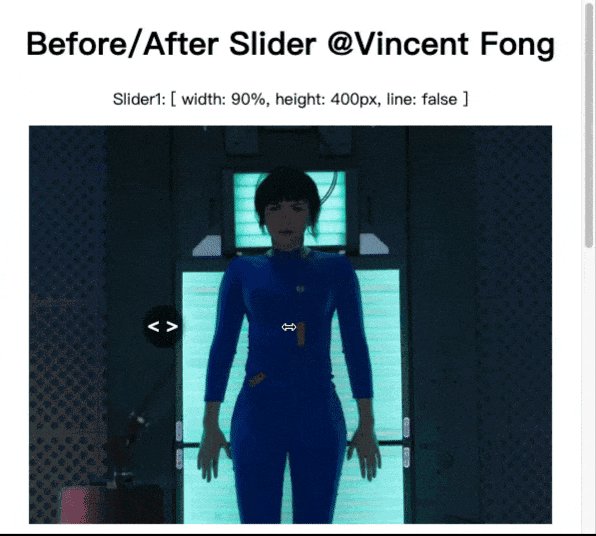
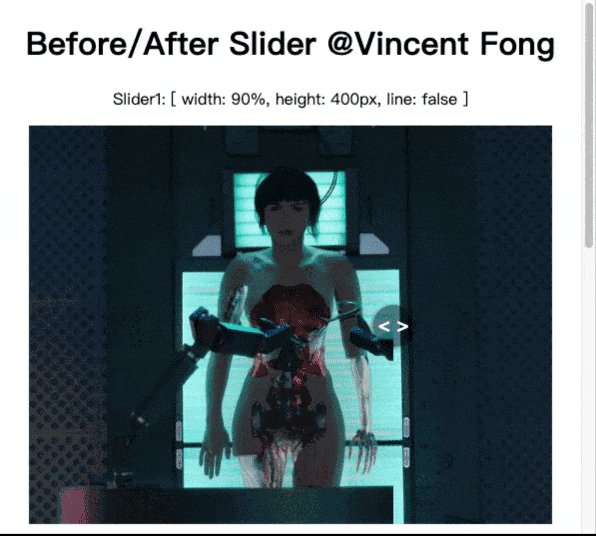
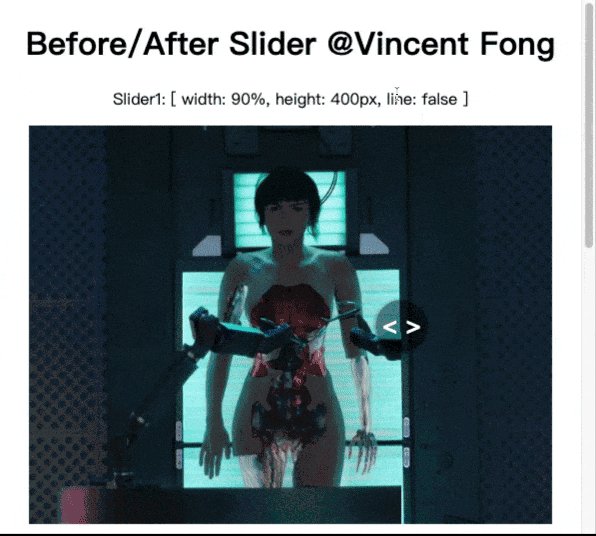
BeforeAfterSlider is a lightweight Javascript library without any dependencies, to compare images in before/after view.
- Support mousemove & touchmove.
- Lightweight, only 9KB.
- Adaptive width.
- Custom image, size & slider etc.
- Adaptive centering without any CSS.
- API simple and easy to use.

Demo
Online demo is available on the Github page.
Getting Started
- Support:
- Direct
<script>include. - NPM install.
- Compatible ES6(ES2015) ,CommonJS & AMD modules.
- Direct
Direct <script> include
CDN:
If you use ES Modules, you can include by this:
Using:
NPM install
npm install before-after-slider --saveVue for example
<!-- container --> Options
| Option | Type | defalut | Description |
|---|---|---|---|
| el | String | required | The container, "#sliderId" |
| beforeImg | String | required | before-image URL |
| afterImg | String | required | after-image URL |
| width | String | '100%' | slide-wrap width,(%,px,em,rem) |
| height | String | none | slide-wrap height |
| line | Boolean | true | Dividing line |
| lineColor | String | 'rgba(0, 0, 0, .5)' | Dividing line color |
By the way
Make sure the two images are the same size.
🤪AND Welcome to visit my blog.🤪 https://vincef0ng.cn
How to Contribute
Anyone and everyone is welcome to contribute to this project. The best way to start is by checking our open issues,submit a new issues or feature request, participate in discussions, upvote or downvote the issues you like or dislike.



