eslint-reporting-webpack-plugin
A friendly ESLint reporting plugin for webpack.
Install
npm install eslint-reporting-webpack-pluginUsage
In your webpack configuration:
const ESLintReportingPlugin = require('eslint-reporting-webpack-plugin');
module.exports = {
// ...
plugins: [new ESLintReportingPlugin()],
// ...
};The ESLint error and warning are blocking hot update when eslint-webpack-plugin is used.
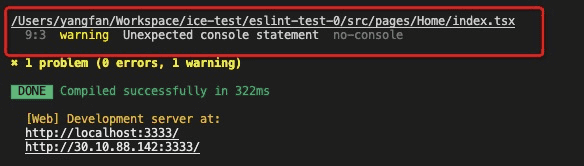
We provide a friendly way to show eslint reporting, like:
Show the changed file ESLint result.
We hope to provide you a plugin that has the least impact with project building. This plugin is only run ESLint after the project is complete compiled.
PS: Used ESLint rules and config is base on your project .eslintrc.* setting.
Enjoy!