qrcode-matrix
qrcode-matrix是QR码矩阵数据生成库, 最终生成QR码的点阵数组. 非一步到位生成二维码图片, 主要用于二维码图片生成/美化, 矢量图片二维码生成等场景
特点:
splitMake方法, 会返回二维码不同功能的点阵信息数组.- 支持转为
GBK编码保存(实际上已经剥离出了数据转换部份,存任何编码方式都很方便) - 提供精简版(gzip 5.2k),只保留
Byte(utf8)模式;- './onlyUTF8.js' or './dist/qrcodeMatrix.utf8.js'
demo
var QRCode = ;var qrcode = ;qrcode;var date = qrcode; // 一个布尔值的二维数组 //在控制台打印出二维码试试 (我的控制台是黑色背景,所以我加上了一圈边框)var $0 = '◼︎ ' $1 = ' ';console;date;console;/*◼︎ ◼︎ ◼︎ ◼︎ ◼︎ ◼︎ ◼︎ ◼︎ ◼︎ ◼︎ ◼︎ ◼︎ ◼︎ ◼︎ ◼︎ ◼︎ ◼︎ ◼︎ ◼︎ ◼︎ ◼︎ ◼︎ ◼︎◼︎ ◼︎ ◼︎ ◼︎ ◼︎ ◼︎ ◼︎◼︎ ◼︎ ◼︎ ◼︎ ◼︎ ◼︎ ◼︎ ◼︎ ◼︎ ◼︎ ◼︎ ◼︎ ◼︎ ◼︎ ◼︎◼︎ ◼︎ ◼︎ ◼︎ ◼︎ ◼︎ ◼︎ ◼︎ ◼︎ ◼︎◼︎ ◼︎ ◼︎ ◼︎ ◼︎ ◼︎ ◼︎ ◼︎ ◼︎ ◼︎◼︎ ◼︎ ◼︎ ◼︎ ◼︎ ◼︎ ◼︎ ◼︎ ◼︎◼︎ ◼︎ ◼︎ ◼︎ ◼︎ ◼︎ ◼︎ ◼︎ ◼︎ ◼︎ ◼︎ ◼︎ ◼︎ ◼︎ ◼︎ ◼︎ ◼︎◼︎ ◼︎ ◼︎ ◼︎ ◼︎ ◼︎◼︎ ◼︎ ◼︎ ◼︎ ◼︎ ◼︎ ◼︎ ◼︎ ◼︎ ◼︎ ◼︎ ◼︎ ◼︎ ◼︎ ◼︎ ◼︎ ◼︎ ◼︎◼︎ ◼︎ ◼︎ ◼︎ ◼︎ ◼︎ ◼︎ ◼︎ ◼︎◼︎ ◼︎ ◼︎ ◼︎ ◼︎ ◼︎ ◼︎ ◼︎ ◼︎ ◼︎ ◼︎ ◼︎◼︎ ◼︎ ◼︎ ◼︎ ◼︎ ◼︎ ◼︎ ◼︎ ◼︎ ◼︎ ◼︎ ◼︎ ◼︎ ◼︎◼︎ ◼︎ ◼︎ ◼︎ ◼︎ ◼︎ ◼︎ ◼︎ ◼︎ ◼︎ ◼︎ ◼︎ ◼︎◼︎ ◼︎ ◼︎ ◼︎ ◼︎ ◼︎ ◼︎ ◼︎ ◼︎ ◼︎ ◼︎ ◼︎◼︎ ◼︎ ◼︎ ◼︎ ◼︎ ◼︎ ◼︎ ◼︎ ◼︎ ◼︎ ◼︎ ◼︎ ◼︎ ◼︎ ◼︎◼︎ ◼︎ ◼︎ ◼︎ ◼︎ ◼︎ ◼︎ ◼︎ ◼︎ ◼︎ ◼︎◼︎ ◼︎ ◼︎ ◼︎ ◼︎ ◼︎ ◼︎ ◼︎ ◼︎ ◼︎ ◼︎ ◼︎ ◼︎◼︎ ◼︎ ◼︎ ◼︎ ◼︎ ◼︎ ◼︎ ◼︎ ◼︎ ◼︎ ◼︎◼︎ ◼︎ ◼︎ ◼︎ ◼︎ ◼︎ ◼︎ ◼︎ ◼︎ ◼︎ ◼︎ ◼︎◼︎ ◼︎ ◼︎ ◼︎ ◼︎ ◼︎ ◼︎ ◼︎ ◼︎ ◼︎ ◼︎ ◼︎◼︎ ◼︎ ◼︎ ◼︎ ◼︎ ◼︎ ◼︎ ◼︎ ◼︎ ◼︎ ◼︎ ◼︎ ◼︎ ◼︎ ◼︎ ◼︎ ◼︎◼︎ ◼︎ ◼︎ ◼︎ ◼︎ ◼︎ ◼︎ ◼︎ ◼︎ ◼︎◼︎ ◼︎ ◼︎ ◼︎ ◼︎ ◼︎ ◼︎ ◼︎ ◼︎ ◼︎ ◼︎ ◼︎ ◼︎ ◼︎ ◼︎ ◼︎ ◼︎ ◼︎ ◼︎ ◼︎ ◼︎ ◼︎ ◼︎*/API
数据类型 mode
- 'Numeric' //数字 0-9
- 'Alphanumeric' //支持数字,大写字母,英文空格及 % * + - . /:
- 'Byte' //以字节存储数据 字符串数据默认会转为UTF-8编码存储
- 'Byte-GBK' //以字节存储数据 字符串转为'GBK'编码字节
- 'Kanji' //双字节日文编码 字符串数据默认会以SJIS编码存储
QRcode.QRErrorCorrectionLevel 纠错等级
QRcodeQRErrorCorrectionLevel'L' = 1 // 7%QRcodeQRErrorCorrectionLevel'M' = 0 // 15%QRcodeQRErrorCorrectionLevel'Q' = 3 // 25%QRcodeQRErrorCorrectionLevel'H' = 2 // 30%QRcode.QRModes 支持的的 mode 类型列表
var QRCode =var QRCode_utf8 = //QRModes只有一种 即 'Byte', 用于web端, 引用文件较小console;//["Numeric","Alphanumeric","Byte","Byte-GBK","Kanji"]console;//["Byte"]
QRcode(options) 根据配制生成一个 qrcode 对像
qrcode.addData(data,mode) //添加数据 可以多次添加
qucode.setData(data,mode) //重新添加数据 会移除之前的数据
qucode.make() //根据添加的数据生成QR码的二维数组
qucode(data,mode) //一个语法糖
//等同于执行以下代码qucodereturn qucode;qucode.splitMake() //拆分QR码的二维数组 将返回一个对像
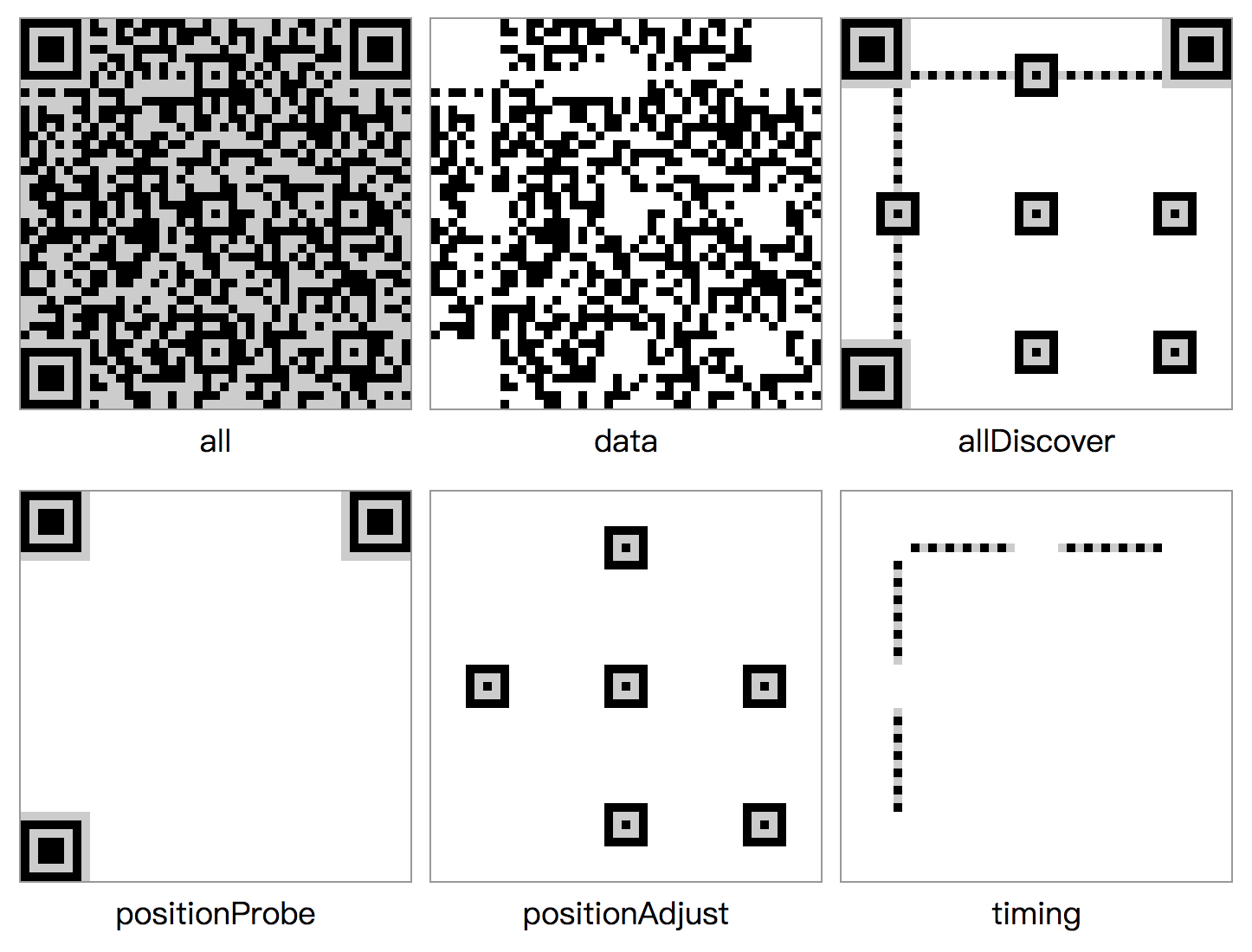
all: 所有数据make方法返回的二维矩阵相同data: 除探测相并数据 的其它数据allDiscover: 所有定位,矫正 等数据positionProbe: 定位图数据positionAdjust: 矫正图数据timing: 定位图
大至关系如下:
all == data | allDiscoverallDiscover == positionProbe | positionAdjust | timing