React Countries Input
A React Component for to select countries calling code with flag inspired on restcountries.eu api and emotion to style.
Getting Started
yarn add react-countries-inputornpm install react-countries-input --saveDemo
How to use
Basic
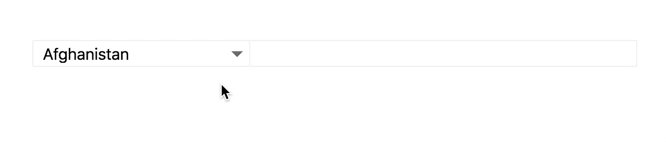
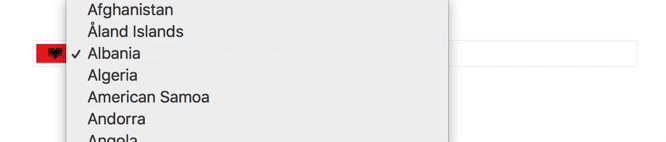
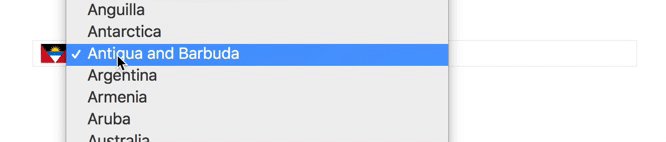
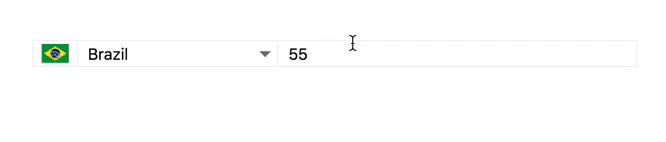
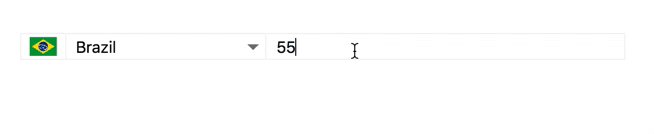
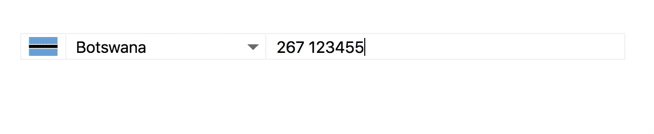
Component { console } { return <ReactCountriesInput onChange=thisonChange /> } Parameters
| params | value | default value |
|---|---|---|
| onChange | function | Required |
| containerStyle | object | none |
| flagStyle | object | none |
| selectWrapperStyle | object | none |
| inputStyle | object | none |
Styling example
Since this package is using emotion you can style like you would with emotion
Component { console } { return <ReactCountriesInput onChange=thisonChange containerStyle= background: 'red' flagStyle= '&img': width: 30 height: 15 ... /> }