react-event-calendar 

A monthly calendar view component for React
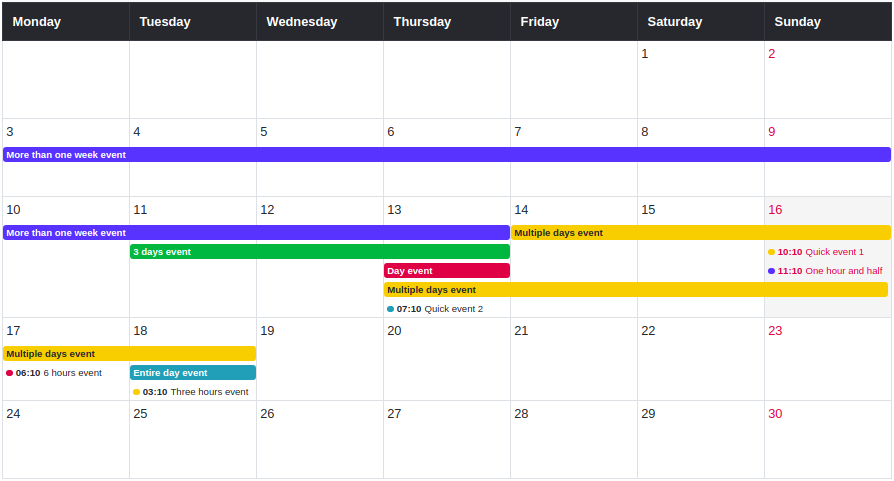
A Bootstrap 4 based React component to display monthly scheduled events calendar.

Features
- Monthly calendar view
- Can display different types of events (events on exact date, time range events)
- Modern styling and layout (Bootstrap 4)
Installation
npm install react-monthly-events
Demo
Online demo is available! https://react-monthly-events.herokuapp.com/
Working example
You can quickly setup this calendar component on your local machine and see how it works:
lzakrzewski/react-monthly-events-sandbox
Basic usage
import React Component from 'react';import MonthlyEvents from 'react-monthly-events'; { const currentMonth = '2017-01-01'; const events = id: 'event-1' start: '2017-01-03 18:00:00' end: '2017-01-03 19:30:00' allDay: false event: 'Learn ReactJS' id: 'event-2' start: '2017-01-04 17:01:00' allDay: false event: 'Go home' ; return <div ="row"> <MonthlyEvents = = /> </div> ; }Props
currentMonthindicates a month to display. For example if you want to display the calendar page for February 2017 you need to provide any date between "2017-02-01" and "2017-02-28".
It can be string, an instance of moment or an instance of Date Object.eventsis an array of events to display. The component will filter out the all events from not matching months.
Structure of the event objects
| name | description | type | required |
|---|---|---|---|
| id | an unique identifier for the event | string | true |
| start | a date when the event starts | ISO string | true |
| event | a name of the event | ISO string | true |
| allDay | when it is true the event will be a "bar" on the top of a cell when it is false the event will appear as "dot" |
boolean | true |
| end | a date when the event ends | ISO string | false |
{
id: 'event-1',
start: '2017-02-01',
end: '2017-02-02',
event: 'Learn ReactJS',
allDay: false
}