Responsive Debug
The simple utility to debug a responsive layout. It allows:
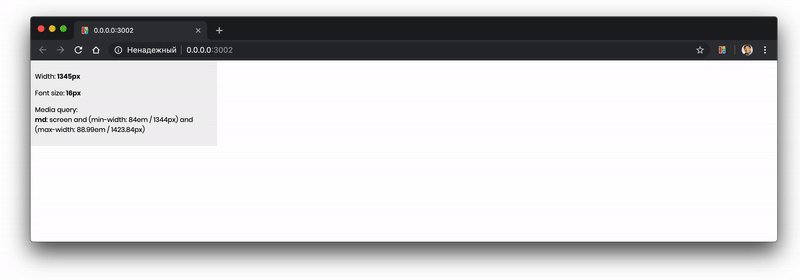
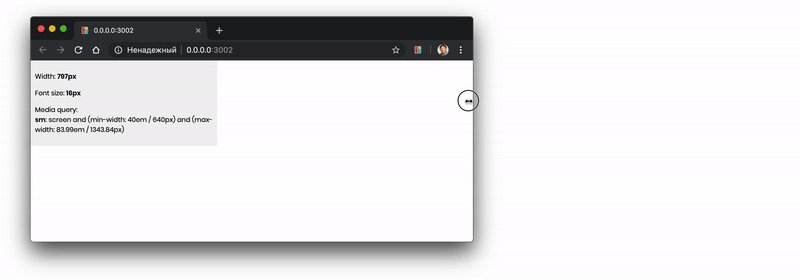
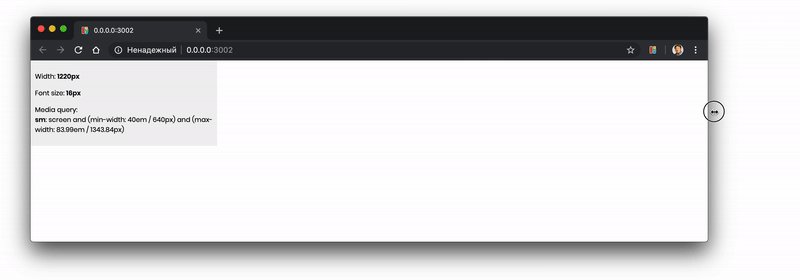
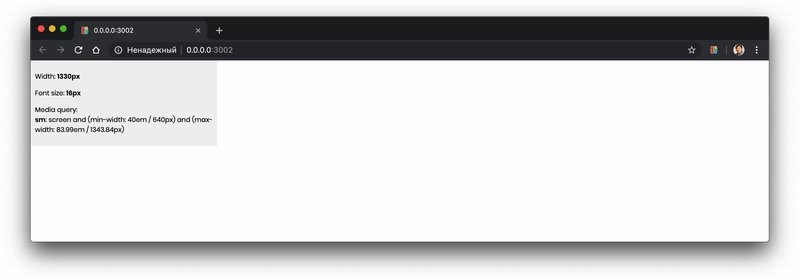
- Display current window width
- Display current root element font size (useful for
rem/em) - Display current responsive break

Usage
- Install the package:
> npm install responsive-debug- Add debug overlay to your website
; ;enableDebug function acceppts array of objects that contains name and mediaQuery params. They will be used to display current responsive break.
License
The project is released under the MIT License.

