适用于 vuepress@1.x 的插件,参考tag样式可以查看 link here,配置代码参考link here
当然这需要你的这个页面顶部有 Front Matter, 本插件使用了官方预定义的 内置搜索中的 tags
来渲染。
Front Matter 对应如下
---
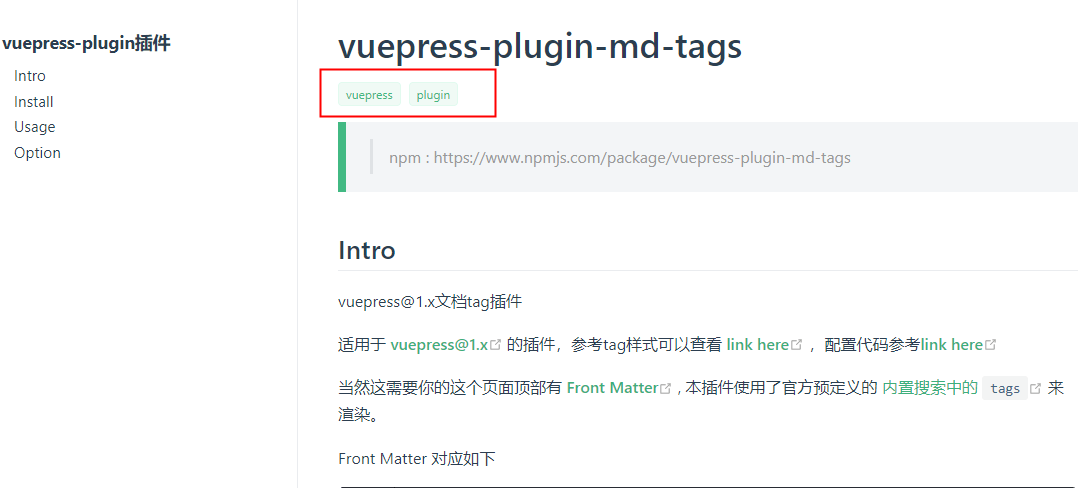
tags:
- vuepress
- plugin
---
npm install vuepress-plugin-md-tagsmodule.exports = {
"plugins": [
["vuepress-plugin-md-tags"]
]
}提示:tag标签会被默认插入到h1标题下,建议h1文章标题添加到文章顶部,在文档中
# vuepress-plugin-md-tags会即是h1标题
module.exports = {
"plugins": [
["vuepress-plugin-md-tags", {
type: 'default', // 标签预定义样式
color: '#fff', // 标签字体颜色
borderColor: 'transparent', // 标签边框颜色
background: 'rgb(45, 183, 245)', // 标签背景颜色
selector: '.page .content__default h1' // tag标签默认是放在h1标签下,建议h1文章标题添加到文章顶部
}]
]
}上述配置中的 color、borderColor、background 只在 type=default 时生效。
type 有如下的选项:
- rainbow : 彩虹主题 目前不支持自定义
- default 默认主题,与 vuepress 官方默认主题颜色一致;
- primary : 语义主题
- success : 语义主题
- info : 语义主题
- warning : 语义主题
- danger : 语义主题