virtual-dom-absolute-layout
Easy way to layout elements via absolute positioning
Example
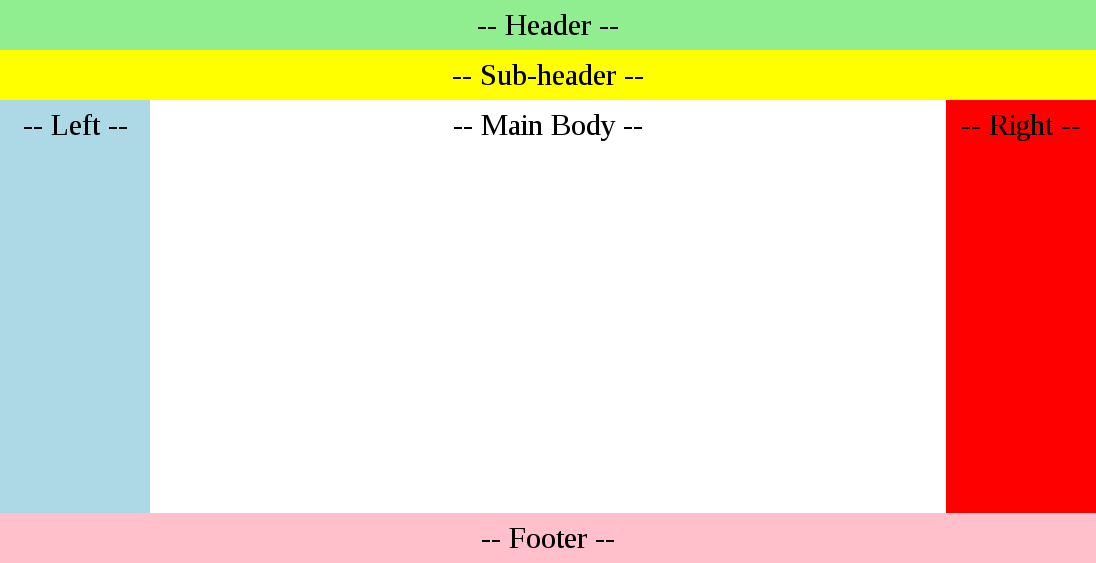
var h = ;var createElement = ;var AbsoluteLayout = ; var { return ;}; var { return ;};documentbody;Output:
 As the window resizes the layout adjusts giving more or less room for the Main Body.
As the window resizes the layout adjusts giving more or less room for the Main Body.
You can also run this example by
$ npm i$ npm startIt will give you a url to open in your browser. Edit example.js then refresh to see your changes.
API
var AbsoluteLayout = ;AbsoluteLayout(h, blocks, is_horizontal)
h- hyperscriptblocks- [ [content, size], [content, size], ... ]is_horizontal- set this to true if you want it to lay out horizontally
License
MIT