@expansion/ag-grid-angular
Link to docs: http://benrei.github.io/expansion-ag-grid-angular
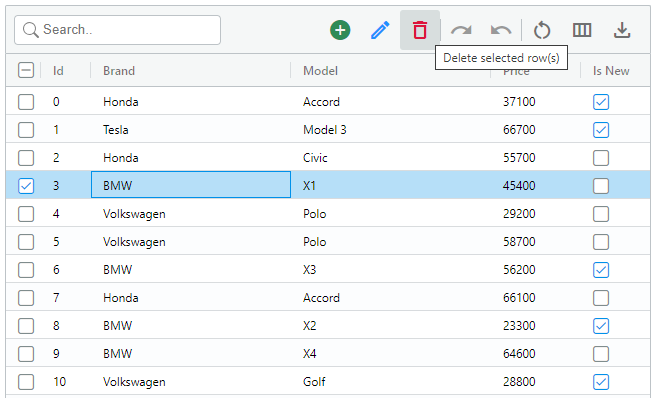
Ag Grid Extension
Expands ag-grid with a toolbar, search and actions.
Prerequisites
- Ag Grid Angular
-
Material Icons font
-
Setup font: add in
index.htmlor similar
-
Setup font: add in
<html>
<head>
<link href="https://fonts.googleapis.com/icon?family=Material+Icons+Outlined" rel="stylesheet" />
</head>
</html>Features:
- Quick search
- Toolbar actions
- Content projections
- Multi-slot
- toolbarLeft => Toolbar left
- toolbarCenter => Toolbar center
- toolbarRight => Toolbar right
- actionsLeft => pre actions
- actionsRight => post actions
- Single-slot
- Multi-slot
- Adapts to ag-grid themes
Usage Overview
@Component({
standalone: true,
selector: "app-demo-grid",
imports: [AgGridExpansionModule],
template: `
<ag-grid-expansion class="ag-theme-balham" [actions]="actions">
<ag-grid-angular [gridOptions]="gridOptions"></ag-grid-angular>
</ag-grid-expansion>
`,
})
export class DemoGridComponent {
actions: AgGridToolbarAction[];
gridOptions: GridOptions;
}