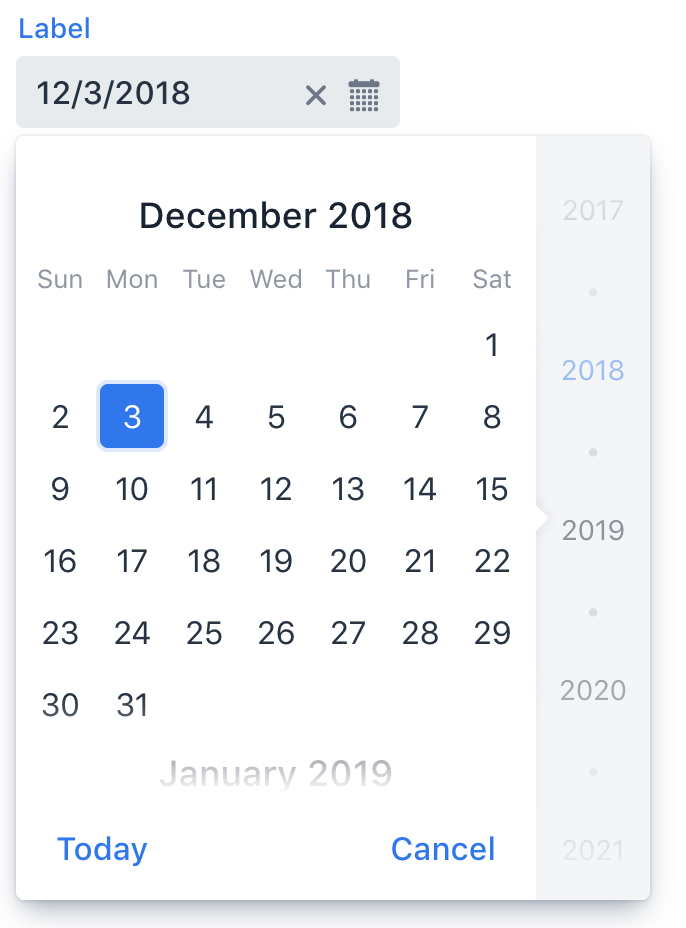
A web component that allows to enter a date by typing or by selecting from a calendar overlay.
<vaadin-date-picker label="Label" value="2018-12-03" clear-button-visible></vaadin-date-picker>Install the component:
npm i @vaadin/date-pickerOnce installed, import the component in your application:
import '@vaadin/date-picker';Vaadin components come with two built-in themes, Lumo and Material. The main entrypoint of the package uses the Lumo theme.
To use the Material theme, import the component from the theme/material folder:
import '@vaadin/date-picker/theme/material/vaadin-date-picker.js';You can also import the Lumo version of the component explicitly:
import '@vaadin/date-picker/theme/lumo/vaadin-date-picker.js';Finally, you can import the un-themed component from the src folder to get a minimal starting point:
import '@vaadin/date-picker/src/vaadin-date-picker.js';Read the contributing guide to learn about our development process, how to propose bugfixes and improvements, and how to test your changes to Vaadin components.
Apache License 2.0
Vaadin collects usage statistics at development time to improve this product. For details and to opt-out, see https://github.com/vaadin/vaadin-usage-statistics.