Responsive Height built with Bootstrap 5. Examples of sizing, modal height, textarea height, line height & more.
Check out Bootstrap Height Documentation for detailed instructions & even more examples.
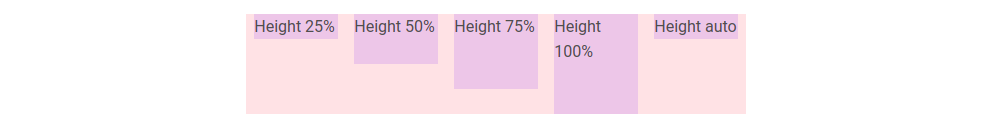
Basic example
<div class="d-flex align-items-start w-100" style="max-width: 500px; min-height: 100px; background-color: rgba(255, 0, 0, 0.1)">
<div class="h-25 d-inline-block col-2 mx-auto" style="background-color: rgba(0, 0, 255, 0.1)">
Height 25%
</div>
<div class="h-50 d-inline-block col-2 mx-auto" style="background-color: rgba(0, 0, 255, 0.1)">
Height 50%
</div>
<div class="h-75 d-inline-block col-2 mx-auto" style="background-color: rgba(0, 0, 255, 0.1)">
Height 75%
</div>
<div class="h-100 d-inline-block col-2 mx-auto" style="background-color: rgba(0, 0, 255, 0.1)">
Height 100%
</div>
<div class="h-auto d-inline-block col-2 mx-auto" style="background-color: rgba(0, 0, 255, 0.1)">
Height auto
</div>
</div>How to use?
-
Download MDB 5 - free UI KIT
-
Choose your favourite customized component and click on the image
-
Copy & paste the code into your MDB project